Optimizar SVG con SVGO
Archivado en: Adobe Illustrator Diseño Web SVG
SVG Optimizer es una herramienta basada en Node-JS para optimizar SVG.
El otro día al acabar el primer hangout de #vectoresIO Alejandro Bravo me mandaba este tweet.
svg/svgo · GitHub http://t.co/QdWBSzBOfV cc:@jorgeatgu
— Alejandro Bravo (@deltaoscargolf) January 17, 2014
Estaba casi seguro de que había hablado de SVGO o al menos comentado algo por encima en Exportar SVG y Optimizar SVG pero va a ser que no, así que vamos a ello.
Que hace
Cosas que me gustan
- Convierte colores desde
rgb()a#rrggbb, desde#rrggbba#rgb. - Convierte estilos en atributos.
-
Elimina elementos de texto vacíos, contenedores y grupos vacíos. Otras no me gustan
- Elimina la etiqueta
viewBox, aunque en las pruebas que he hecho no la elimina. - Convierte formas básicas en
path. - Elimina el atributo
xlink:hrefde la etiqueta SVG. El resto de acciones que ejecuta están en GitHub.
Probando SVGO
Para probar SVGO en la versión para OSX he elegido una parte del cartel que presente para las fiestas de La Madalena. He convertido a trazado las letras del cartel y también he eliminado la textura del fondo.
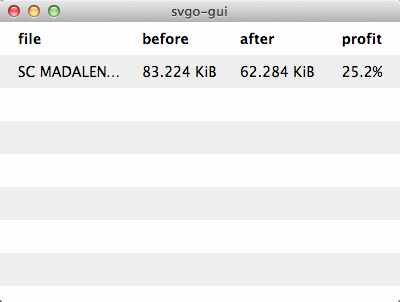
Este es el resultado a la hora de pasar el SVG por SVGO

Una reducción del 25% esta muy pero que muy bien. Hay que tener cuidado ya que elimina todo los espacios en blanco entre etiquetas, así que lo mejor es pasar una copia del archivo por SVGO y guardar el original por si en el futuro queremos efectuar algún cambio y no nos queremos volver locos rebuscando en el código.
También es recomendable pegarle un repaso al código ya que por ejemplo en este caso las etiquetas enable-background que están en los grupos no han sido eliminadas, y como siempre no os olvidéis de probar el archivo en todos los navegadores y dispositivos que tengáis a vuestro alcance.
Probando SVGO en mi web
Ahora vamos a ver el impacto que tiene sobre mi web.
He utilizado de ejemplo la página de trabajos ya que es la que mas SVG contiene. He pasado por SVGO todos los SVG de la web no solo los de la página, aquí el resultado:


Para ver el impacto he clonado la página de trabajos y he colocado los SVG optimizados. Lo siguiente ha sido comparar las dos páginas en velocidad, para ello he utilizado whichloadsfaster , que compara al mismo tiempo la velocidad de carga de dos webs. He hecho dos series para que no de lugar a dudas. La primera serie ha sido de 10 repeticiones y el resultado es que después de pasar los SVG por SVGO la página es un 56% más rápida, impresionante.

La siguiente serie ha sido de 100 repeticiones y el resultado apenas ha variado, la página optimizada con SVGO sigue siendo un 54% más rápida.

Por último he comprobado como se ve la página en las últimas versiones de Chrome, Firefox, Opera, Safari, también en Internet Explorer 10.





Conclusión
Los resultados son bastante buenos, voy a añadir SVGO a mi flujo de trabajo a la hora de de optimizar SVG estáticos, va a ser el penúltimo paso ya que como he dicho anteriormente hay etiquetas que elimina que a mi me parecen esenciales.
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).