Mi experiencia con SVG
Archivado en: CSS3 SVG
La primera vez que oí hablar de SVG todavía estudiaba Artes Gráficas y de eso ya hace un tiempo, por aquel entonces la verdad es que no le preste mucha atención ya que en ese momento no le encontraba utilidad alguna, pero este interés cambio hace unos meses a raíz de un artículo que leí en sitepoint. Una vez renovado mi interés me puse a buscar información en castellano y no encontré mucha información mas allá de una guía bastante antigua en desarrollo web y un post bastante interesante en minid.net, así que tras leer bastantes artículos en inglés y experimentar mucho mas con Adobe Illustrator aquí esta mi experiencia exportando SVG(con fuentes) para mi web.
¿QUE ES SVG?
SVG es el acrónimo de Scalable Vector Graphics, un formato para crear archivos vectoriales basado en XML, se convirtió en recomendación de la W3C en 2001.
PNG vs SVG
Que mejor que un ejemplo para ver las diferencias entre estos dos formatos.
A simple vista quizás no se aprecien muchas diferencias pero si hacemos zoom en el navegador podemos observar como el SVG conserva la definición y el PNG la pierde. Otro dato a tener cuenta es el tamaño, y es que el SVG ocupa 4kb y el PNG 9kb, bastante diferencia ¿no? ahora imagínate la diferencia de tamaño y definición en archivos mas grandes.
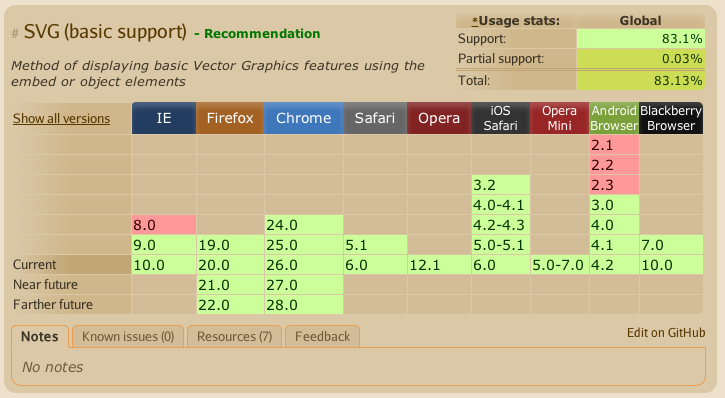
Soporte de SVG en los navegadores
Como podemos observar en la imagen inferior el soporte básico de SVG en los navegadores es bastante amplio, tan solo IE8.0 y Android Browser 2.1, 2.2 y 2.3 carecen de el, pero para Android Browser podemos solventar el problema, aquí la solución artículo de adventures in web-kit land.
Podemos ver el resto de especificaciones de SVG soportadas por los diferentes navegadores en caniuse.
Generando un SVG
A la hora de generar un SVG tenemos dos opciones, la primera a partir de código con Sublime Text 2(también con TextEdit o Notepad) y la segunda a partir de programas de edición de gráficos vectoriales como Inskscape(gratuito) o Adobe Illustrator(de pago).
SVG generado con código
Vamos a generar un SVG bastante sencillo.
1
2
3
4
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="400" cy="80" r="70" stroke="green"
stroke-width="5" fill="yellow"/>
</svg>
Este es el resultado.

SVG generado con Adobe Illustrator
Antes de nada un pequeño recordatorio que para mí es una práctica habitual al trabajar con Adobe Illustrator y con cualquier programa, la cuál consiste en tener cada elemento de nuestro archivo en una capa diferente y esta a su vez cada capa renombrada, es decir, no dejarla con el nombre por defecto que nos proporciona Adobe Illustrator como “capa 1″ y llamar a cada capa por su nombre “circulo” “letras” este método nos ahorrara en el futuro bastantes quebraderos de cabeza sobre todo si queremos tocar el código del SVG o animarlo.
Vamos a empezar a generar nuestro SVG con Adobe Illustrator el cual va a ir con una fuente que no es habitual. Podemos crear un archivo sencillo con círculos y una frase cualquiera o podemos aprovechar algún trabajo que ya tengamos hecho en Illustrator.
A la hora de exportar el SVG con texto tenemos dos opciones, una de ellas es pasar el texto a contornos y despreocuparnos por completo de las fuentes, simplemente nos ponemos encima del texto, botón derecho y crear contornos.
La otra opción es respetar la fuente y no contornear, insertar el SVG con la etiqueta svg y añadir la propiedad @font-face al CSS.
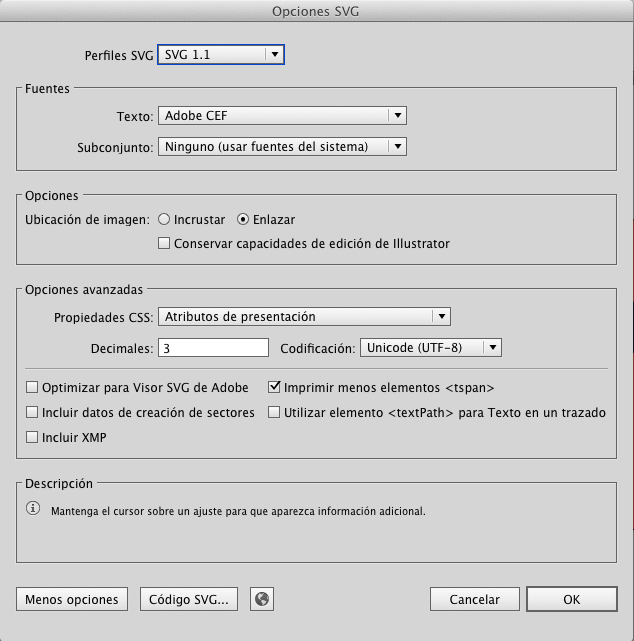
Una vez tengamos preparado nuestro SVG nos disponemos a guardar, podemos elegir entre SVG y SVGZ, este último es un SVG ya comprimido, en este caso nos decantaremos por el SVG, una vez seleccionado le damos a guardar y nos saltara este menú.

Si ponemos el ratón encima de las diferentes opciones no saldrá una cuadro de dialogo explicándonos las diferentes opciones. En este enlace Adobe nos explica cada una de las propiedades que disponemos a la hora de guardar como SVG.
En la parte inferior del recuadro tenemos la opción de ver el código que genera el SVG, si pinchamos nos saltara nuestro editor de texto, en mi caso TextEdit, y allí podremos ver el código que genera el SVG.
Una vez guardado el SVG lo abrimos con Sublime y podemos observar todo el código que ha generado el SVG, aquí solamente copio el código que se refiere a la capa de texto.
1
2
3
4
5
6
<g id="texto">
<text transform="matrix(1 0 0 1 387.4912 209.998)" fill="#211C40"
font-family="'SlugSingle'" font-size="72.1469" letter-spacing="1">
JORGE ATGU
</text>
</g>
Lo importante de este código en este caso en concreto es el font-family=”‘SlugSingle’”.
Ahora vamos a crear el kit de la fuente, para eso utilizamos el web font generator de font-squirrel simplemente subimos la fuente le damos a generar nuestro kit y una vez generado los descargamos.
Una vez descomprimido el kit lo que haremos sera copiar los diferentes archivos de fuentes a nuestra carpeta de fuentes, lo siguiente sera copiar el código que ha generado el kit en nuestro archivo CSS, para ello utilizamos la propiedad @font-face, mucho cuidado ya que es posible que al generar el kit la fuente lleve un nombre diferente, así que hay que asegurarse que la propiedad font-family en el SVG y en el @font-face tengan el mismo nombre, en este caso ‘SlugSingle’.
1
2
3
4
5
6
7
8
9
10
@font-face {
font-family:'SlugSingle';
src: url('../font/slug-single-webfont.eot');
src: url('../font/slug-single-webfont.eot?#iefix') format('embedded-opentype'),
url('../font/slug-single-webfont.woff') format('woff'),
url('../font/slug-single-webfont.ttf') format('truetype'),
url('../font/slug-single-webfont.svg#SlugSingle') format('svg');
font-weight: normal;
font-style: normal;
}
Lo siguiente que haremos sera insertar nuestro SVG en el HTML, para esto tenemos diferentes opciones.
Con la etiqueta object.
1
<object type="image/svg+xml" data="tuarchivo.svg"></object>
Con la etiqueta img.
1
<img src="tuarchivo.svg" />
Con la etiqueta svg.
1
2
3
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
</svg>
En el caso de que nuestro SVG lleve fuentes sin contornear no nos quedara otra que insertarlo con la etiqueta svg, pero si hemos decidido contornear las fuentes podemos elegir cualquier etiqueta ya que no tendremos que preocuparnos por subir la fuente ni añadir a nuestro CSS la etiqueta @font-face.
Si quieres saber mas sobre las etiquetas disponibles a la hora de insertar un SVG en HTML en sitepoint nos explican los pros y contras de cada una de ellas.
El siguiente post tratara sobre como animar un SVG con CSS.
Enlaces de interés:
Splash Vector Graphics on your Responsive Site
Create Adaptive SVG Illustrations With CSS
Media Queries in SVG images
Styling Scalable Vector Graphic (SVG) With CSS