Comprobando tu CSS antes de subirlo a Git
Archivado en: CSS Stylelint
Si stylelint no te suena de nada te recomiendo que en primer lugar te leas Esparta utilizaría Stylelint. Aquí explico como lintear tu CSS con Stylelint.
Llevo con esta idea rondando la cabeza desde que Gorka y Beñat nos contaron en theAntiEvent como no dejaban commitear sin que el CSS cumpliera una serie de reglas.
Así que me puse a buscar y encontré un plugin llamado lint-staged para que los archivos que tienes en staged(archivos añadidos con git add) tengan que pasar por Stylelint para que puedas hacer commit y luego push al repo. A mi me parece fantástico para mantener una coherencia y no dejar que sea la persona la que decida pasar por alto los errores que da Stylelint. A lint-staged lo vamos acompañar con pre-commit, otro paquete que lanzará lint-staged cuando vayamos a hacer el commit.
Ahora vamos a instalar los dos paquetes.
npm i lint-staged pre-commit --save-dev
Ahora vamos a configurar nuestro package.json, en primer lugar en la parte de scripts vamos a crear uno nuevo de la siguiente manera
"scripts": {
"lint-staged": "lint-staged"
},
Ahora vamos a indicarle a lint-staged que tipo de archivos queremos revisar, y que tarea vamos a lanzar. En este caso vamos a revisar todos los CSS, y a estos los vamos a pasar por stylelint
"lint-staged": {
"*.css": "stylelint"
}
Y ya en último lugar vamos a configurar pre-commit
"pre-commit": "lint-staged"
Vamos a ver un pequeño ejemplo con el siguiente código CSS. En este caso yo tengo una regla para que el shorthand de una regla siempre este por encima del resto.
body {
background-color: crimson;
color: white;
margin-bottom: 5px;
margin-top: 0;
margin: 0;
}
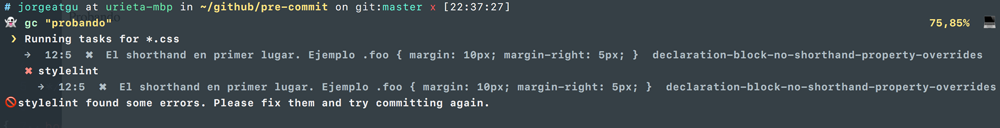
Al intentar hacer commit la terminal nos lanza el siguiente mensaje

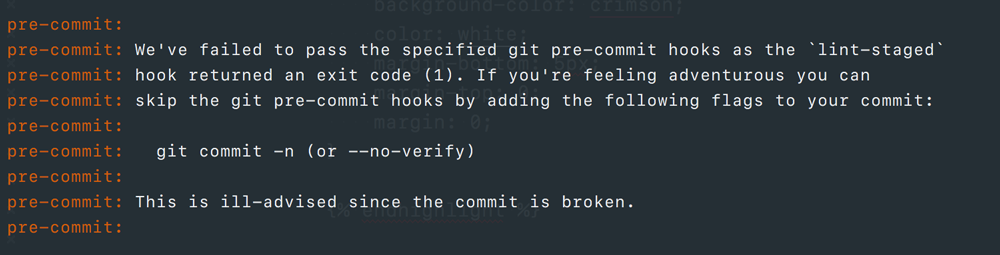
En la siguiente imagen podemos ver como saltarnos pre-commit, simplemente tenemos que añadir el flag -n.

Para saltarnos el pre-commit tendríamos que escribir lo siguiente
git commit "a fuego me importa poco el que se coma el marrón" -n
Tengo todo montado en mi repositorio
base, podéis hacer un git clone,
y ahora un npm i. Otra manera ‘fácil’ para probar es ejecutando este
script
de BASH que es el que utilizo para iniciar proyectos desde
cero.