Web Animations 1.0 ¿El futuro de las animaciones?
Archivado en: CSS3 SMIL SVG Web Animations
La unión hace la fuerza, y eso es lo que se pretende conseguir desde la W3C con Web Animations 1.0.
El origen de todo esto lo podemos centrar en la cabezonería de una persona, Brian Birtles de Mozilla Japón, que desde hace un tiempo lleva proponiendo varias opciones para ir un paso adelante en el tema de las animaciones en la web ( Seattle 2011 – Auckland 2011 y Sydney 2012). Según sus propias palabras las animaciones CSS3 y las animaciones SVG(SMIL :_( ) tienen varios problemas.
On the Web today we have CSS Animation (including Transitions) and SVG Animation and they both have their problems. For example, CSS is so simple it doesn’t even support synchronization and SVG is pretty hairy when it comes to interval negotiation and syncbase timing—and it’s SVG-only. Most of all though, they’re completely separate.
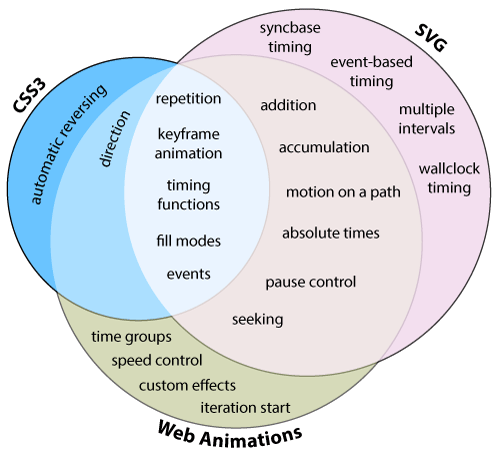
La idea es reunir en una sola especificación las animaciones de CSS3 y Animation SVG. La imagen resume lo que quieren conseguir con Web Animations.

Por ahora tenemos el primer Working Draft publicado en Junio de 2013, también el ultimo editor Draft del 18 de abril de 2014. Lo cual nos hace ver que esto esta muy pero que muy reciente.
La especificación se esta discutiendo y por ahora se esta implementando en Blink, Gecko esta trabajando en ello y por ahora podemos probar Web Animations con un polyfill de JS que ha creado la gente de Polymer, para estar al día lo mejor es seguir todos los repositorios de Web-Animation-JS que hay en Github.
Mucho cuidado ya que todo va cambiando y quizás lo que funcione hoy ya no funcione el día que veas esto, así que quizás este ejemplo que voy a poner ahora no funcione dentro de un tiempo.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 2000 800">
<rect width="2000" height="800" fill="crimson"/>
<polygon id="uno" fill="#F0DBA5" points="948.742,46.109 923.149,90.439 897.556,46.109"/>
<polygon id="dos" fill="#E7C267" points="923.149,90.439 948.742,46.109 974.337,90.439"/>
<polygon id="tres" fill="#E1AF11" points="999.931,46.109 974.337,90.439 948.742,46.109"/>
<polygon id="cuatro" fill="#DEAC12" points="974.337,90.439 999.931,46.109 1025.523,90.439"/>
<polygon id="cinco" fill="#E1AF11" points="1051.117,46.109 1025.523,90.439 999.931,46.109"/>
<polygon id="seis" fill="#E7C36B" points="1025.523,90.439 1051.117,46.109 1076.712,90.439"/>
<polygon id="siete" fill="#F1DCA9" points="1102.306,46.109 1076.712,90.439 1051.117,46.109"/>
<polygon id="ocho" fill="#EDC44F" points="923.149,90.439 897.556,134.77 871.962,90.439"/>
<polygon id="nueve" fill="#E8BA2B" points="897.556,134.77 923.149,90.439 948.742,134.77"/>
<polygon id="diez" fill="#EEBE0F" points="974.337,90.439 948.742,134.77 923.149,90.439"/>
<polygon id="once" fill="#EAB90C" points="948.742,134.77 974.337,90.439 999.931,134.77"/>
<text id="doce" x="920" y="626" fill="white">Web Animations 1.0</text>
</svg>
<script>
var tiempo = {direction: 'both', duration: 2, iterations: 2 };
var animacion = new AnimationGroup ([
new Animation(uno, [{transform: 'translateY(15px)', opacity: '.3'}, {transform: 'translateY(0px)', opacity: '1'}], tiempo),
new Animation(doce, [{opacity: '.1', fill: 'white'}, {opacity: '1', fill: 'purple'}], tiempo),
new Animation(dos, [{transform: 'rotate(-40deg)'}, {transform: 'rotate(53deg)'}], tiempo),
new Animation(tres, [{transform: 'rotate(-30deg)'}, {transform: 'rotate(0deg)'}], tiempo),
new Animation(cuatro, [{transform: 'rotate(53deg)'}, {transform: 'rotate(-40deg)'}], tiempo),
new Animation(cinco,[{transform: 'rotate(0deg)'}, {transform: 'rotate(-30deg)'}], tiempo),
new Animation(seis, [{transform: 'rotate(35deg)'}, {transform: 'rotate(-30deg)'}], tiempo),
new Animation(siete, [{transform: 'rotate(0deg)'}, {transform: 'rotate(20deg)'}], tiempo),
new Animation(ocho, [{transform: 'rotate(-110deg)'}, {transform: 'rotate(-90deg)'}], tiempo),
new Animation(nueve, [{transform: 'rotate(-30deg)'}, {transform: 'rotate(35deg)'}], tiempo),
new Animation(diez, [{transform: 'rotate(20deg)'}, {transform: 'rotate(0deg)'}], tiempo),
new Animation(once, [{transform: 'rotate(-90deg)'}, {transform: 'rotate(-110deg)'}], tiempo)
], {iterations: Infinity});
document.timeline.play(animacion);
</script>
A continuación os dejo con el enlace de un vídeo donde Brian Birties y Alex Danilo presentan Web Animations 1.0
Una presentación sobre Web Animations en la Linux Conference de 2014 en Australia
Una demo de Brian Birties
La sección de Web Animations en Polymer
Para estar al día sobre Web Animations os recomiendo que os suscribáis a la lista de FX de la W3C, a veces es un pelín tedioso y enrevesado pero así es la W3C.
También os dejo el blog de Brian Birties
Y recordad que el asunto esta verde, pero aunque este verde y nadie sepa si su futuro sera recomendation o deprecated, desde aquí seguiré informando.
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).