Solución para el problema del height en SVG
Archivado en: CSS3 Diseño Web SMIL SVG
El problema principal viene a la hora de insertar SVG a través de las etiquetas object o img, la cuestión es que navegadores como IE9, IE10 y Safari para iOS5.1 añaden mas height a los archivos, así que una vez insertados nos encontramos con archivos excesivamente altos.
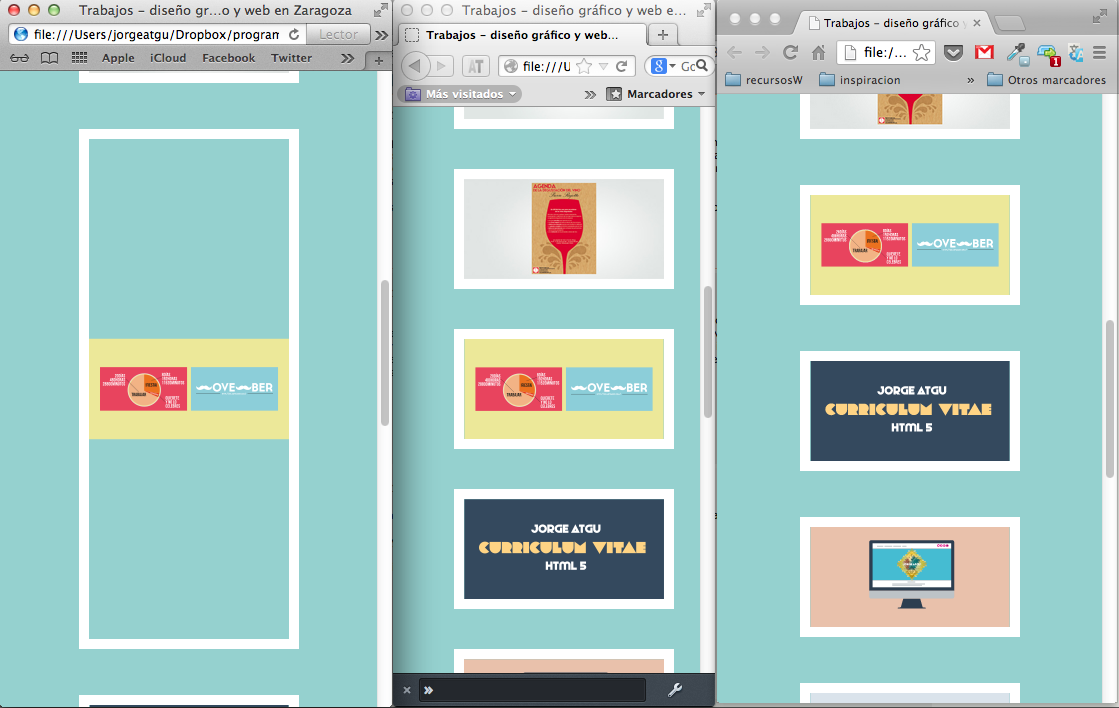
Esta captura de pantalla esta hecha antes de la última actualización de Safari la cual corrige el error.

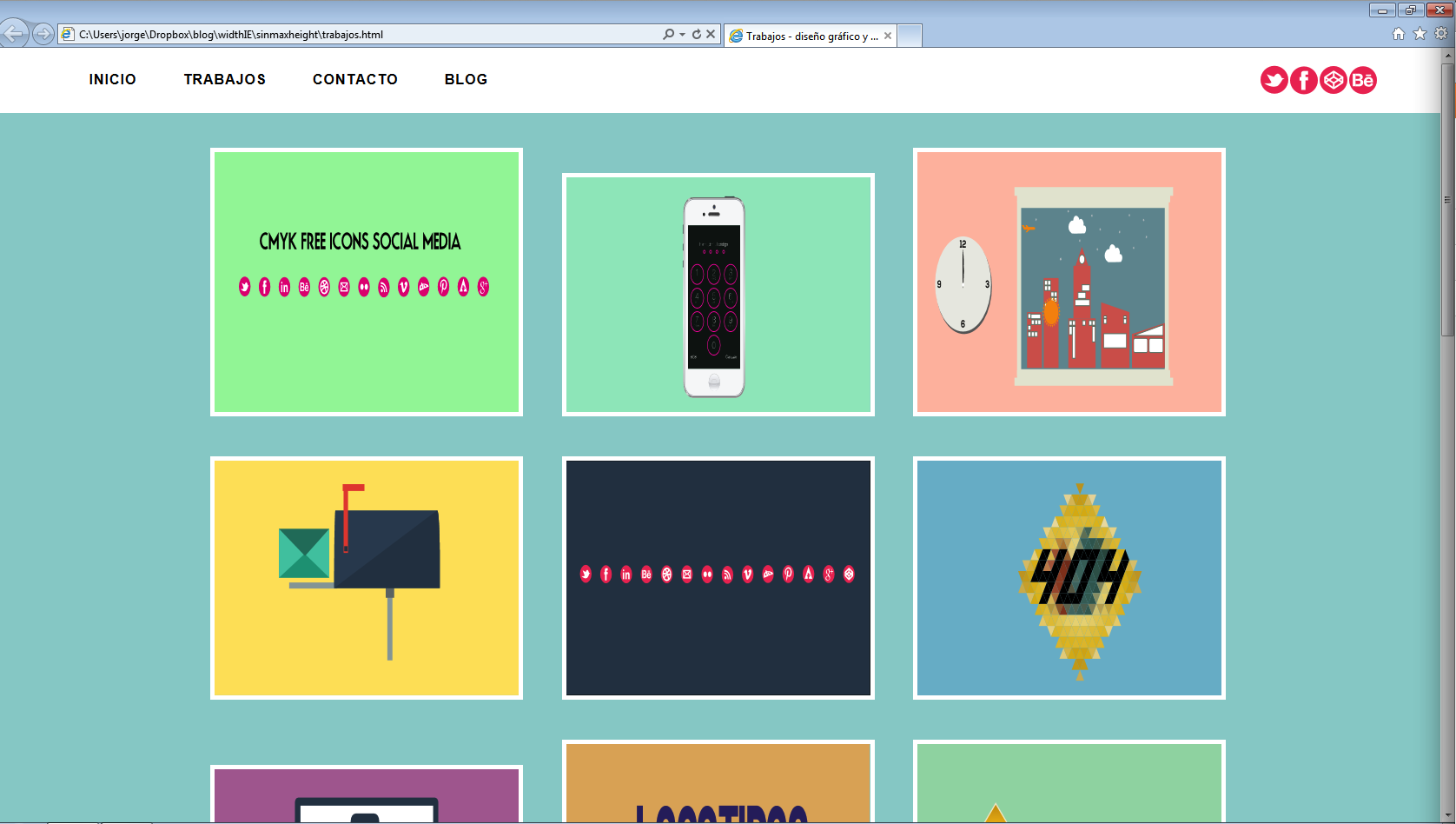
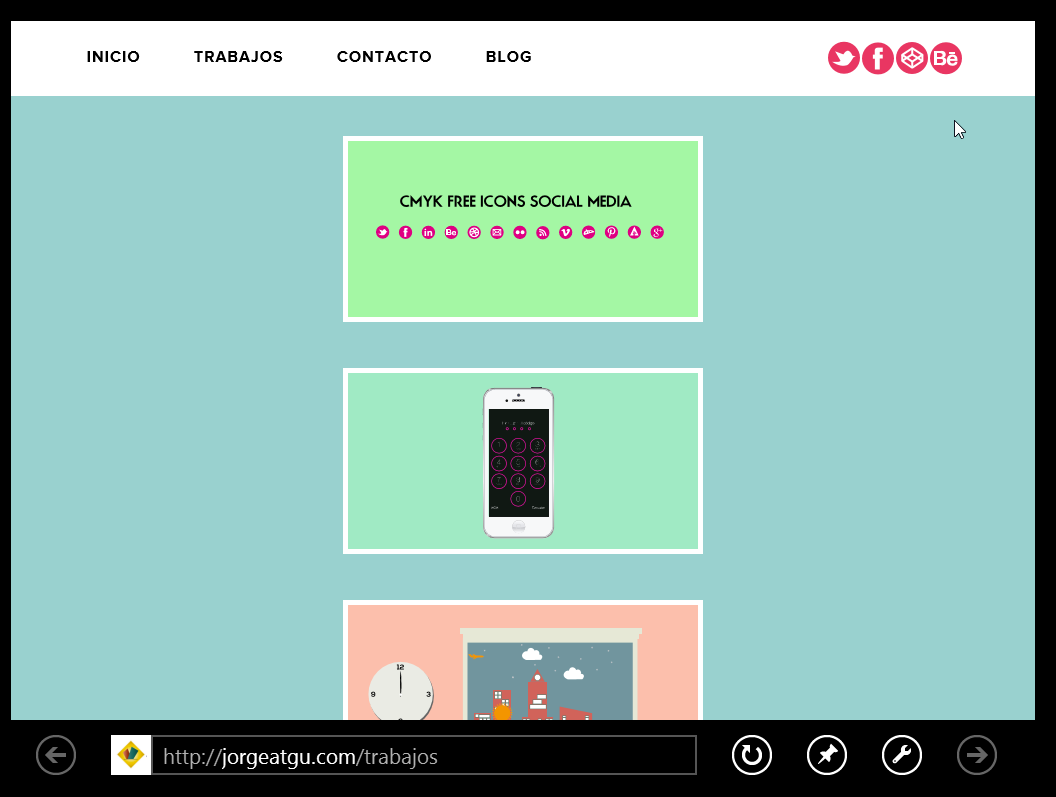
En esta imagen se puede ver como IE9 y IE10 añaden mas altura al SVG.

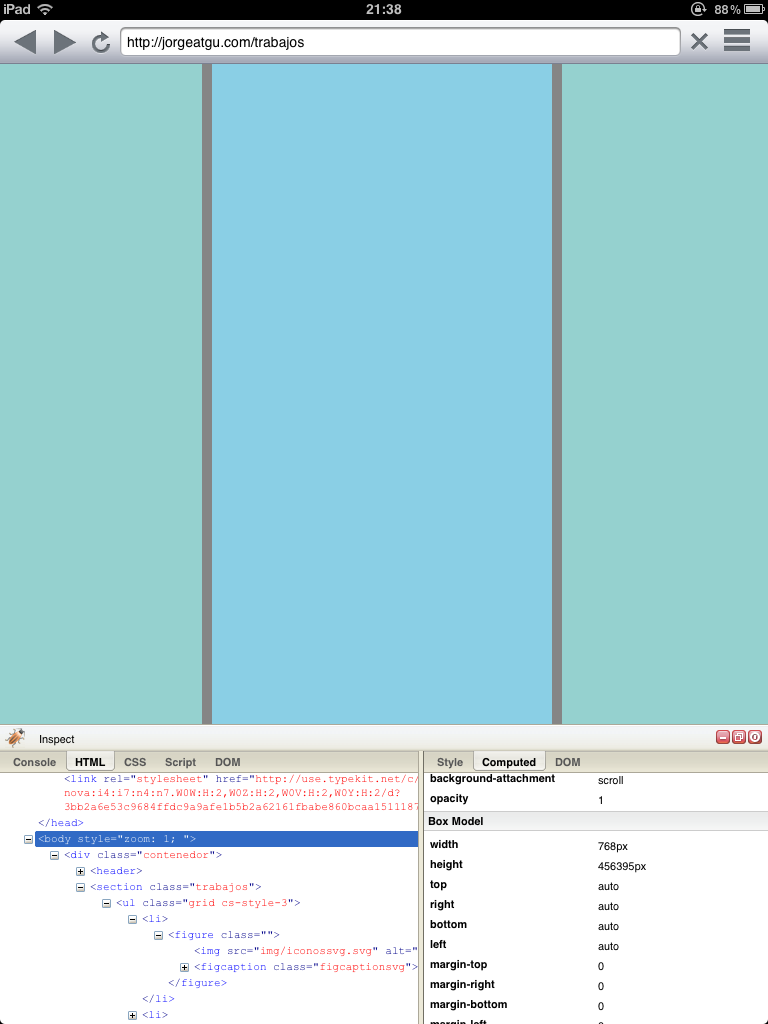
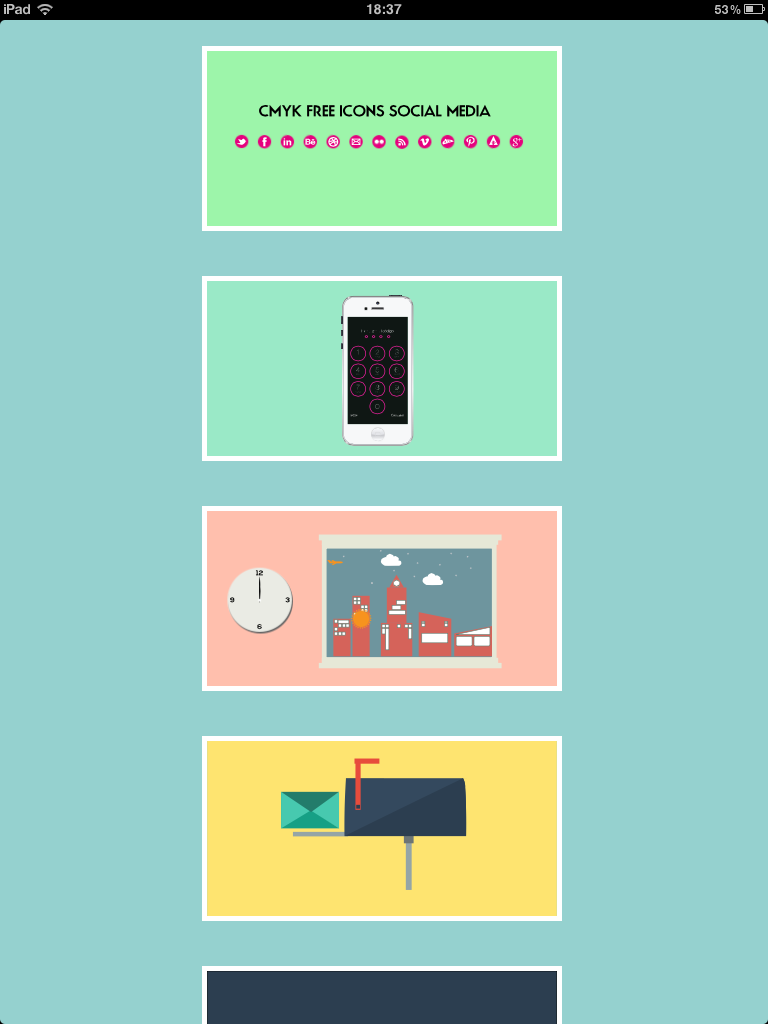
En esta imagen se puede ver como en iOS se crea un height de 456395px.

Una locura a la hora de hacer scroll como podemos ver en el siguiente vídeo
El problema con el height se ha ido subsanando en Chrome, Opera y Firefox en diferentes actualizaciones, Safari ha sido el último en corregir el problema pero el problema sigue en IE9, IE10 y iOS 5.1, este último afecta sobre todo afecta a los que tenemos el primer modelo de iPad, el cual se quedo fuera del ciclo de actualizaciones de Apple y vivirá para siempre con iOS 5.1.
SOLUCION
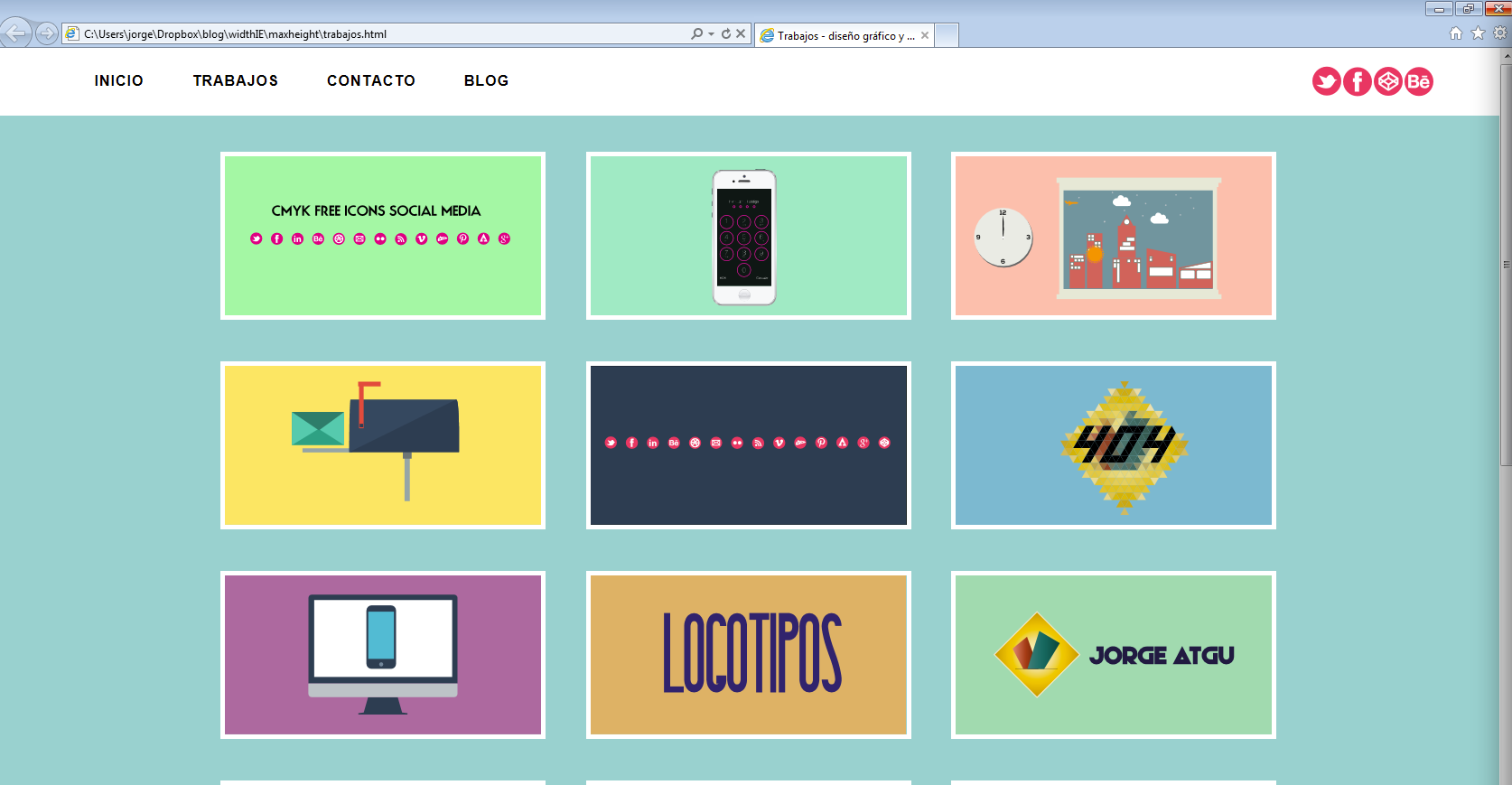
La solución al problema es bastante sencilla, simplemente tenemos que añadir a nuestro SVG una clase que tenga max-height con la altura que nosotros queramos y así conseguimos limitar el height del SVG.
Safari iOS5.1

Internet Explorer 10

Internet Explorer 9