Responsive Inspector, extensión para ver los media-queries de un sitio web
Archivado en: CSS3 Diseño Web Responsive Web Design
A la hora de probar nuestras webs en RWD(Responsive Web Design) casi todos redimensionamos nuestros navegadores a ojo de buen cubero para ver como se va acomodando el diseño a los media-queries, vaya por delante que el único metodo practicamente infalible es probar la web en el dispositivo y en sus diferentes navegadores ya sea un ordenador, smartphone o tablet, pero claro ¿quien dispone de todos? : D!
Así que solemos recurrir a herramientas ya sean extensiones como window-resizer, webs como responsinator o la que para mi hasta ahora era la mejor opción, Viewport Resizer. El puesto de Resizer por ahora lo acaba de ganar Responsive Inspector una extensión todavía en beta para Google Chrome, Responsive Inspector ha sido creado por Peter Walczyszyn(web – twitter) y Filip Łysyszyn(web – behance), vamos a ver que opciones tiene esta herramienta.
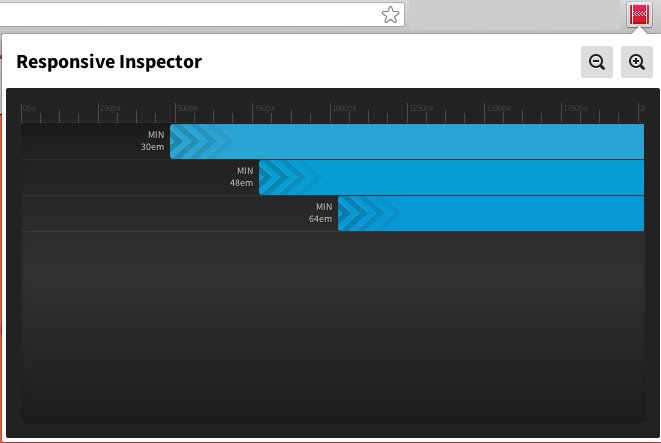
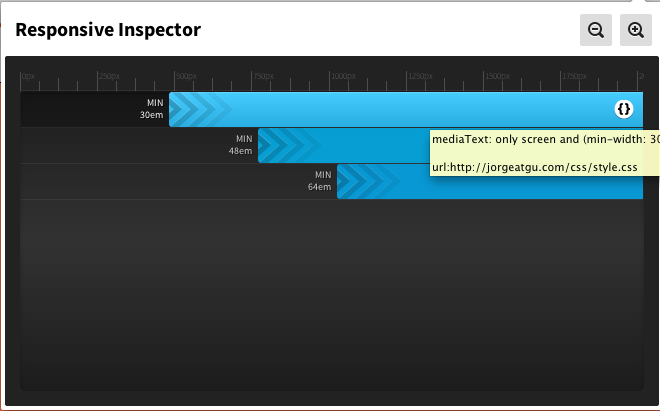
Una vez descargada la extensión de la Chrome Web Store vamos a una web hecha en responsive, en mi caso vamos a mi web y veremos lo siguiente:
Nada mas hacer click veremos los media-queries que se han empleado en la página, en este caso hay tres, cada uno de ellos consta de un min-width a 30em, 48em y 64em. La razón por la que utilizo EM en lugar de pixeles ya lo comente en otro post, pero si no lo has leído te enlazo el artículo que me hizo cambiar a EM, aquí el artículo de Cloud Four Blog.
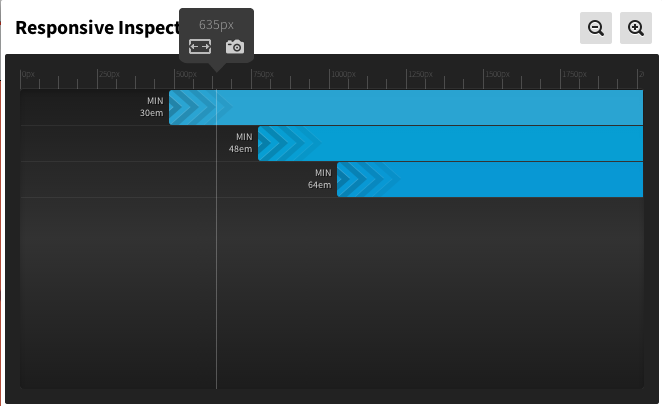
Si nos ponemos encima de la regla nos saldrá un globo con tres opciones, en primer lugar nos indica en pixeles en la posición en la que estamos, en la parte inferior disponemos de dos iconos.
El primer icono sirve para ajustar el documento a la medida en la que estemos, simplemente hacemos click y el navegador se ajustara a la medida que hayamos seleccionado en la regla.
El segundo icono lo utilizaremos para sacar un snapshot de la web, una vez que hagamos click en el tendremos tres opciones.
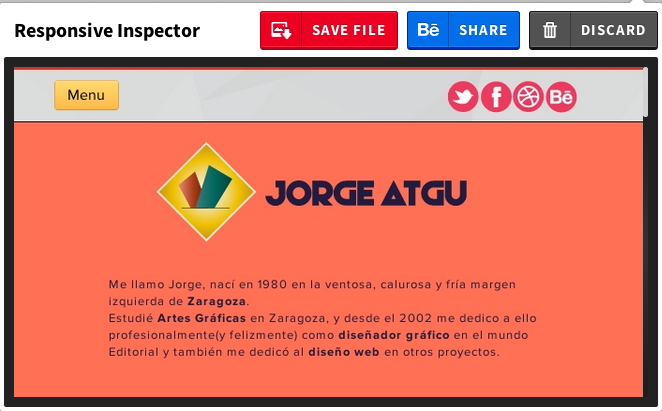
La primera de ellas sera guardar una imagen en formato .PNG de todo el ancho y largo que ocupe la página en ese momento. La segunda opción sera publicar la imagen en Behance, simplemente deberemos autorizar a la extensión y una vez autorizada iremos a Behance donde tendremos la opción de publicar la imagen. La tercera opción sera para descartar la imagen.
Ahora nos iremos al primer menú si hacemos click en la extensión y nos posicionamos encima de uno de los media-queries veremos como al final a la derecha salen dos llaves encerradas en un círculo.
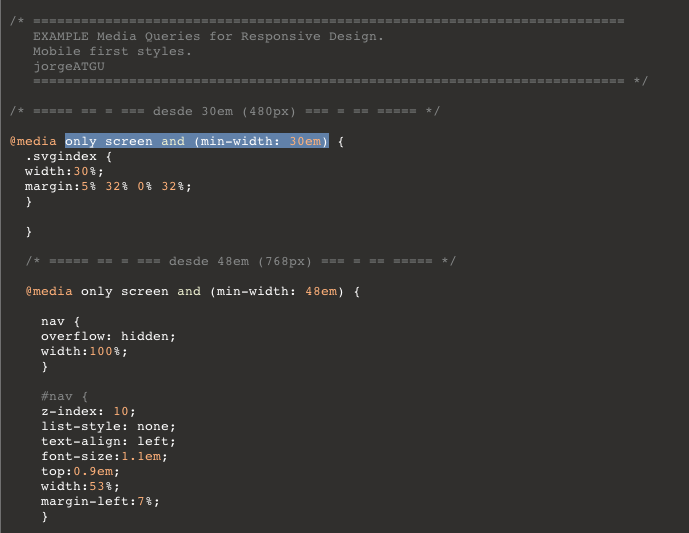
Si hacemos click en el círculo se abrira una nueva pestaña en nuestro navegador y en ella podremos examinar el archivo .css que se ha empleado en ese media-querie, en este caso el .css corresponde al media-querie min-width 30EM. Y así con los diferentes media-queries que se han empleado en la construcción del sitio.
Seguiremos informando según vayan actualizando : )
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).