optimizando SVG desde Adobe Illustrator
Archivado en: SVG Adobe Illustrator
Adobe acaba de publicar la beta de SVGNOW, una extensión para optimizar los SVG directamente desde Adobe Illustrator.
Recordad que en blog ya he tocado varias veces este tema:
SVGNOW está disponible para descargar(para los usuarios de Creative Cloud) desde la página de addons de Creative Cloud. Una vez descargado hay que abrir Adobe Illustrator, vamos al menú ventana y nos aparecerá en la sección de extensiones.
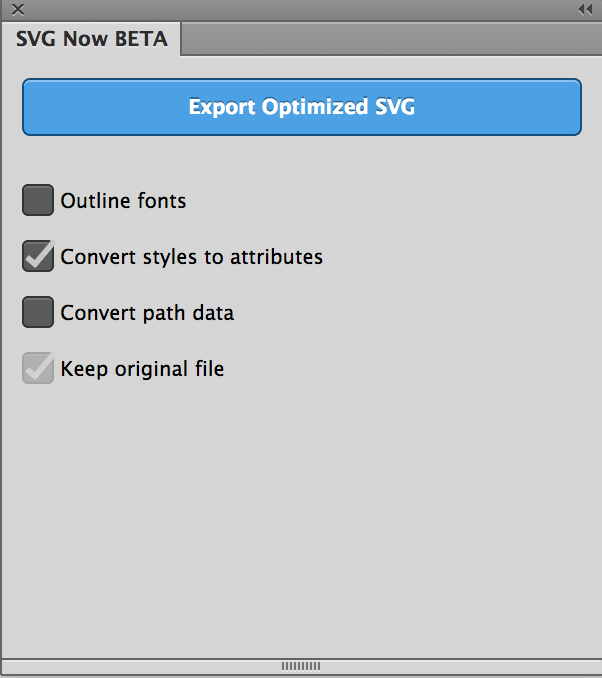
Opciones disponibles
Por ahora el addon solamente dispone de cuatro opciones, y una de ellas esta(y debería de estar siempre) capada, es la de mantener el archivo original. El resto de opciones son outline fonts, convert style to attributes y convert path to data.

Outline fonts
Con esta opción vamos a convertir en trazado todo el texto.
Convert style to attributes
Esta opción inserta los atributos directamente en las etiquetas de nuestro SVG, esto es lo normal cuando exportamos desde Adobe Illustrator.
Si dejamos esta opción sin seleccionar los estilos van a ser incluidos en una etiqueta <style type="text/css">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 246 138.4" style="enable-background:new 0 0 246 138.4;"><style type="text/css">.st0{fill:#D8D212;stroke:#E6007E;stroke-width:3;stroke-miterlimit:10;} .st1{fill:#E2DD1B;}</style><path class="st0" d="M94.3,90.5H45.4c-6.6,0-12-5.4-12-12V29.6c0-6.6,5.4-12,12-12h48.9c6.6,0,12,5.4,12,12v48.9 C106.3,85.1,100.9,90.5,94.3,90.5z"/><path class="st1" d="M136.3 31.3H218.8V113.8H136.3z"/></svg>A continuación el mismo código con la opción seleccionada
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 246 138.4" enable-background="new 0 0 246 138.4"><path fill="#D8D212" stroke="#E6007E" stroke-width="3" stroke-miterlimit="10" d="M94.3,90.5H45.4c-6.6,0-12-5.4-12-12V29.6 c0-6.6,5.4-12,12-12h48.9c6.6,0,12,5.4,12,12v48.9C106.3,85.1,100.9,90.5,94.3,90.5z"/><path fill="#E2DD1B" d="M136.3 31.3H218.8V113.8H136.3z"/></svg>Convert path to data
Con esta opción vamos a convertir todas las etiquetas que tiene nuestro SVG en <path>. A mi esta opción no me termina de convencer, es una opción que está disponible en SVG CLEANER y que yo personalmente no recomiendo.
A los SVG exportados desde SVGNOW se le añade al nombre del archivo un -opt.
Lo mejor de SVGNOW es que elimina las dos primeras líneas tan características de Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 18.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->También elimina varios atributos totalmente innecesarios que se añaden a la etiqueta principal de SVG.
SIN SVGNOW
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 246 138.4" enable-background="new 0 0 246 138.4" xml:space="preserve">
CON SVGNOW
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 246 138.4" enable-background="new 0 0 246 138.4">Yo eliminaría enable-background y añadiría el width height.
Por último aquí esta el repositorio de SVGNOW en GitHub.
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).