Gradients y filters a través de un sprite con SVG
Archivado en: SVG Sprites
Las conversaciones con Lionel a través de twitter suelen ser bastante fructiferas y dan lugar a pequeñas investigaciones para ver los problemas que nos vamos encontrando con SVG y el diferente soporte que le dan los navegadores.
Hace poco publiqué un artículo en octuweb donde hablaba sobre como utilizar los sprites a través de SVG. En el artículo ya advertía que si el sprite lleva un filtro este no se va a mostrar. Si es un degradado solo va a mostrar la forma o figura que lleve el degradado pero los colores pasarán a ser negros. Esto último como vamos a ver a lo largo del post no pasa en todos los navegadores.
Para ver el soporte he creado un pequeño sprite que contiene dos SVG con un filtro cada uno(feTurbulence y feGaussianBlur), un SVG normal con dos rectángulos y por último un SVG con un linearGradient sin muchas complicaciones.
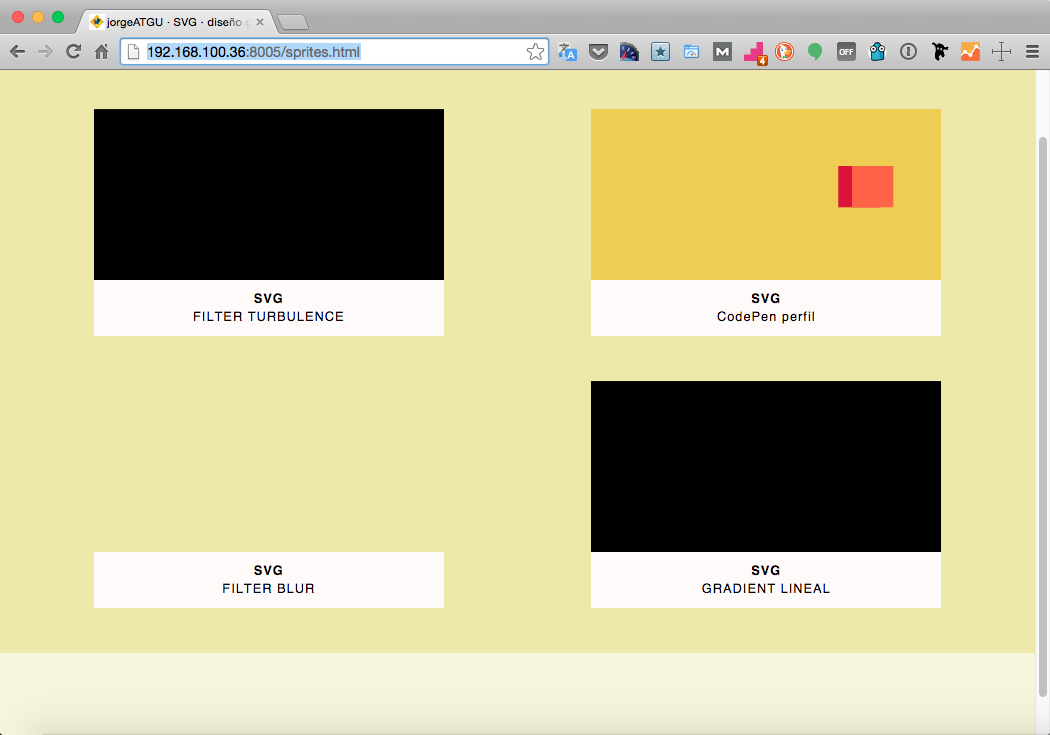
Google Chrome 38

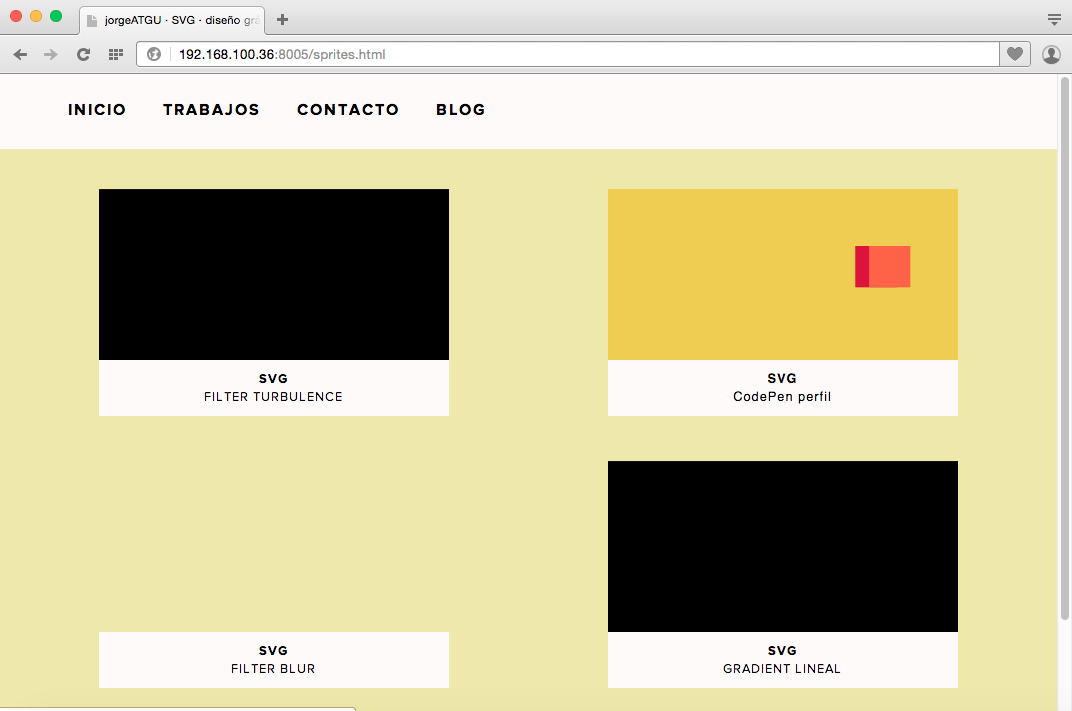
Opera Developer 26

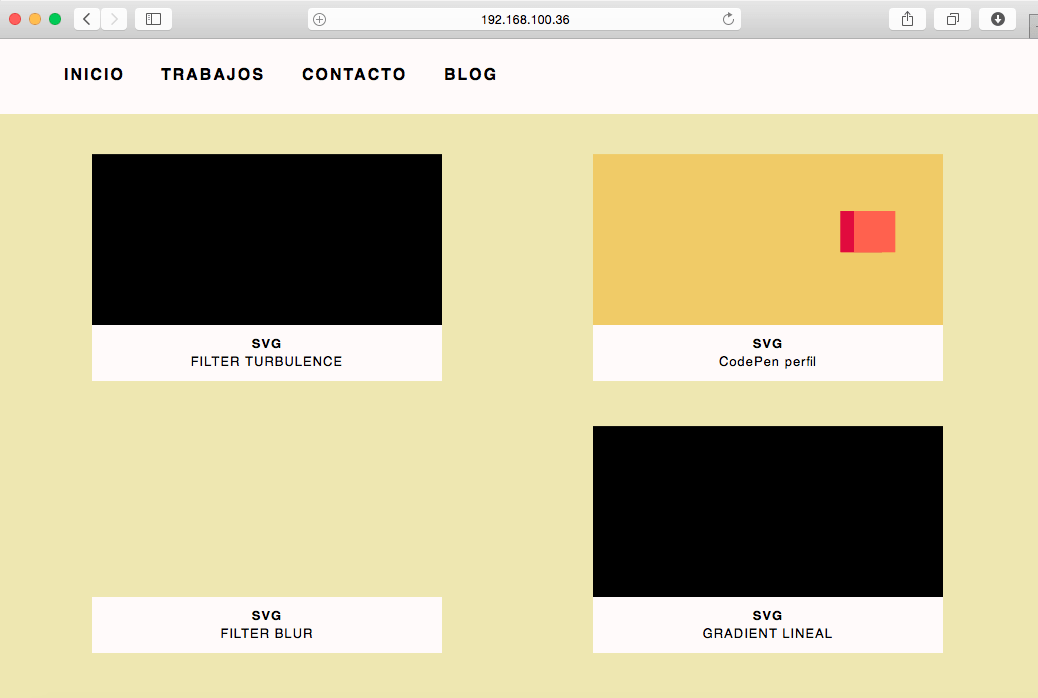
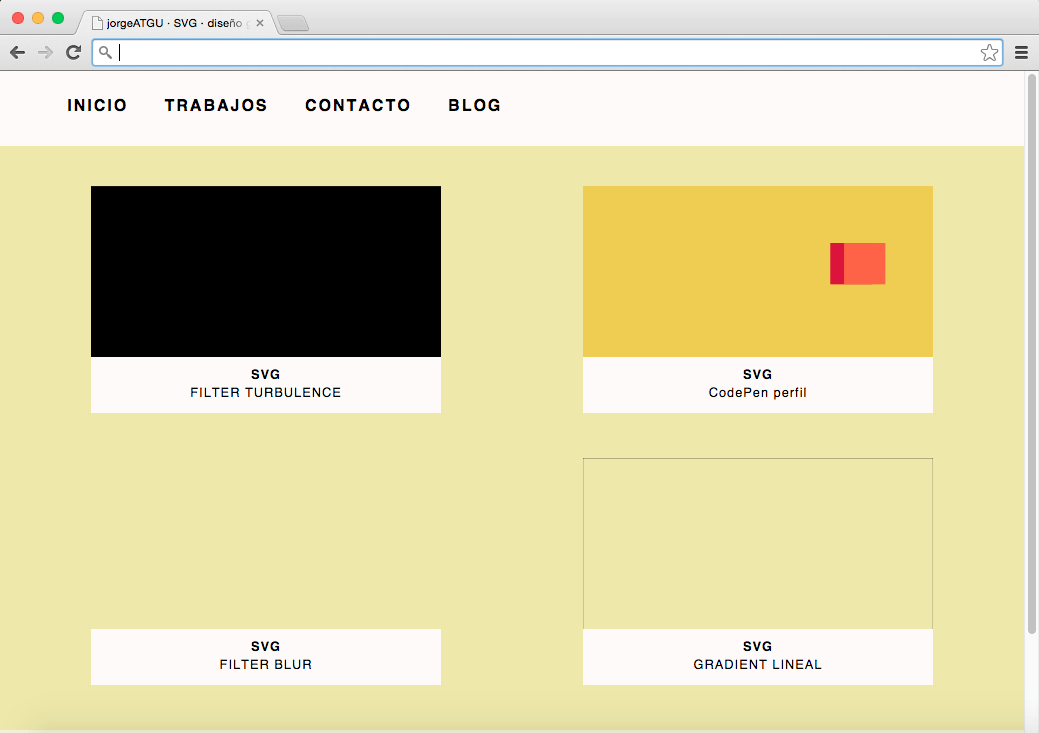
Safari 8

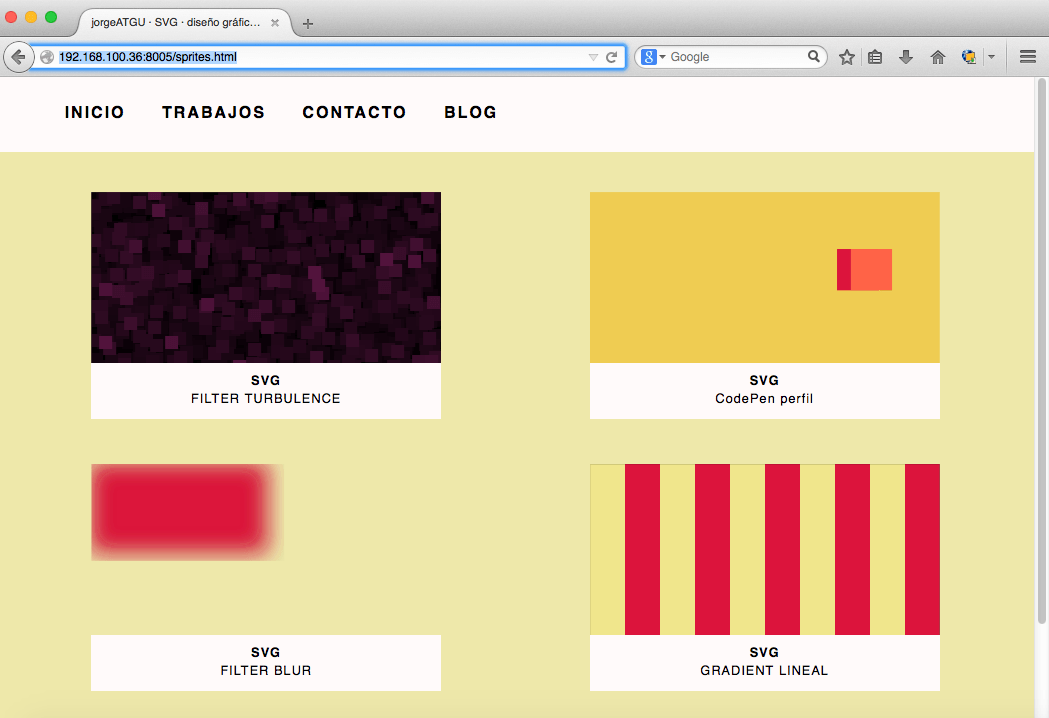
Firefox 33

Como podeis apreciar solo Firefox muestra los filtros y degradados a través de SVG-SPRITES. Bien por Mozilla!
Chrome Canary 40
Y la sorpresa final

No muestra los SVG que contienen un degradado. Esto hay que tomarlo con cautela ya que Canary es el banco de pruebas que utiliza Chrome para ir incorporando y quitando cosas. Eso sí habrá que ver como va evolucionando el soporte.
¿Solución?
Bueno voy a llamarlo solución o apaño, vaya por delante que no me termina de convencer.
Lo que podemos hacer es incluir el archivo de sprite-images.svg dentro del HTML, es decir inline. Y luego la llamada la hacemos igual pero sin la ruta del archivo. El código quedaría de la siguiente manera.
<svg viewBox="0 0 595.3 299" class="recuadro">
<use xlink:href="#turbulence"/>
</svg>DEMO SVG SPRITES
La demo de SVG con sprites.
DEMO SVG SPRITES
La demo con el svg-sprites inline dentro del HTML.
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).