Filtros SVG en Adobe Illustrator
Archivado en: Adobe Illustrator Diseño Gráfico Diseño Web SVG
Vamos a aplicar filtros SVG desde Adobe Illustrator, en anteriores post ya había tratado levemente el tema de los filtros SVG. Ahora vamos a ver a través de ejemplos los efectos que podemos conseguir aplicando los filtros SVG desde Adobe Illustrator.
SOPORTE EN NAVEGADORES
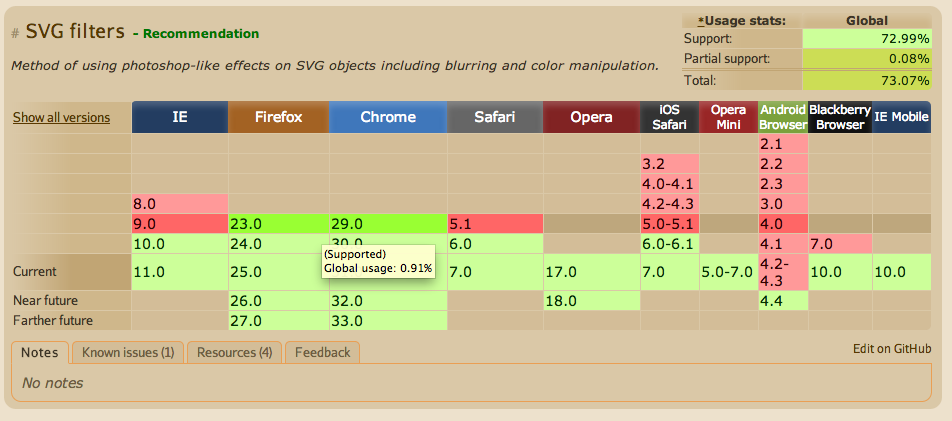
Lo primero es ver el soporte que tiene en los diferentes navegadores.

Exceptuando Android Browser podemos ver en la imagen que el soporte es mayoritario en las últimas versiones de los diferentes navegadores, por desgracia no todos los usuarios utilizan estas versIonEs.
En Can I use nos avisan de que antiguas versiones de Google Chrome y Firefox no dan soporte a ` feConvolveMatrix`.
Adobe Illustrator CS6
Antes de nada avisar de que estos ejemplos están realizados con la version CS6, por ahora desconozco si la última version de Illustrator que en estos momentos es CC dispone de mas filtros.
Adobe nos da la opción de añadir mas filtros SVG a Adobe Illustrator, para ello tendremos que modificar el archivo de filtros que lleva Illustrator. A continuación os copio y pego el texto que nos facilita Adobe en su web.
Para modificar los filtros de SVG por defecto de Illustrator, utilice un editor de texto para editar el archivo Filtros SVG Adobe.svg de la carpeta Documents and Settings/
/Datos de programa/Adobe/Adobe Illustrator CS5 Settings/ . Es posible modificar y eliminar definiciones de filtros existentes y añadir nuevas. Ruta Mac: /Applications/Adobe Illustrator CS5/Adobe Illustrator.app/Required/Resources/es_ES/Adobe SVG Filters.svg*
También podemos utilizar filtros que estén dentro de archivos SVG, para ello hay que importar el archivo a través de Adobe Illustrator.
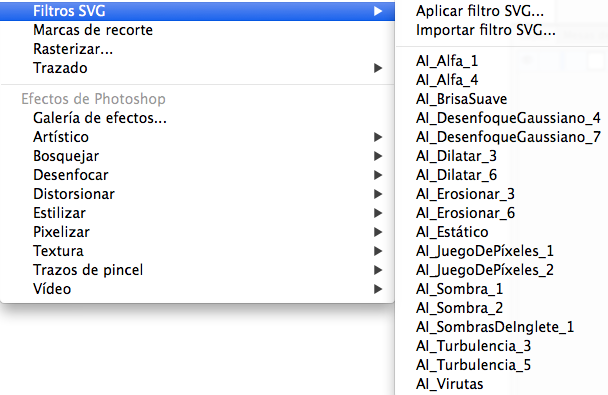
Elija Efecto > Filtro SVG > Importar filtro SVG. Seleccione el archivo SVG desde el que desee importar efectos y haga clic en Abrir.
Y ahora vamos a ver de los filtros que disponemos por defecto en Adobe Illustrator CS6.

En total disponemos de 11 filtros SVG, algunos de los filtros de los que disponemos en Adobe Illustrator son el resultado de una combinación de varios filtros SVG. Mas adelante veremos el código de los filtros que empleare en el ejemplo, y recordad que si queréis modificar o añadir mas tenéis que buscar en vuestra carpeta de Adobe Illustrator el archivo Adobe SVG Filters.svg
Para los ejemplos he utilizado esta foto que podéis descargar de mi cuenta de Flickr
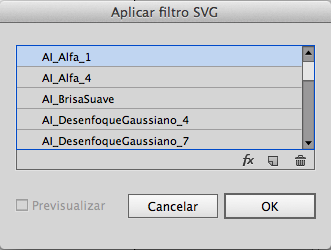
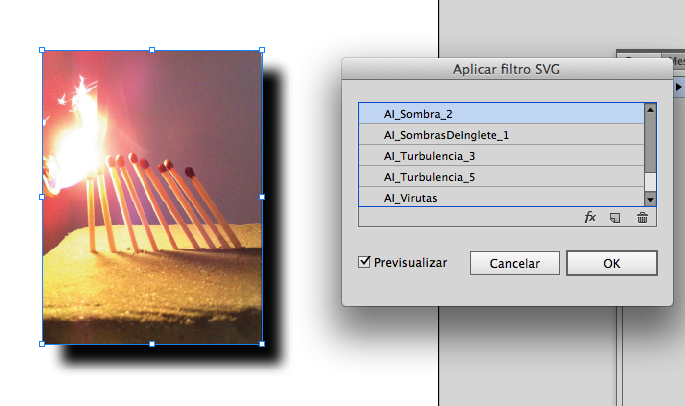
Ahora abrimos un nuevo documento y colocamos la foto. Una vez colocada, muy importante seleccionar la capa donde tenemos la foto y a la que vamos a aplicar el filtro. Ahora vamos a Efecto > Filtros SVG > Aplicar Filtros SVG y nos saldrá esta pantalla

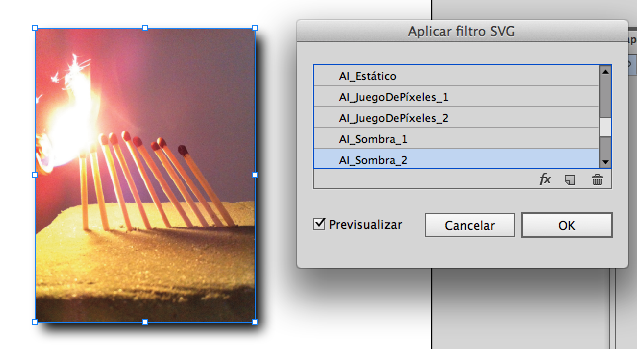
Pinchamos en previsualizar para así poder ver al instante como afecta cada filtro a nuestra selección, lo siguiente sera seleccionar el filtro AI_Sombra2
Aquí podemos ver el resultado del filtro

Si pinchamos en la primera opción(fX) se abrirá una pantalla con el código del filtro en la cuál tenemos la opción de modificar el código y ver los resultados de las modificaciones.
Si por ejemplo queremos alargar la sombra tan solo tenemos que ir a la línea feOffset dx="8" dy="8" in="blur" result="offsetBlurredAlpha"y sustituir los valores de las coordenadas dx y dy por 20, ahora actualizamos previsualización para ver los cambios.

Si quisiéramos aumentar la potencia del desenfoque gausiano nos bastaría con ir a la línea de código feGaussianBlur stdDeviation="6" in="SourceAlpha" result="blur" y cambiar el valor stdDeviation="6" por uno superior.
Aplicar un nuevo filtro
A continuación vamos a aplicar un filtro que no esta disponible en Adobe Illustrator, para ello lo primero vamos a utilizar un recurso de Microsoft que ya he mencionando anteriormente Hands On:SVG Filter Effect.

Ya en la página nos vamos al selector de filtros y seleccionamos feColorMatrix-sepiatone, justo debajo de la foto aparecerá el código del filtro, nos bastara con copiar solamente lo siguiente
1
<feColorMatrix type="matrix" values=".343 .669 .119 0 0 .249 .626 .130 0 0 .172 .334 .111 0 0 .000 .000 .000 1 0" />
Ahora volvemos a Adobe Illustrator

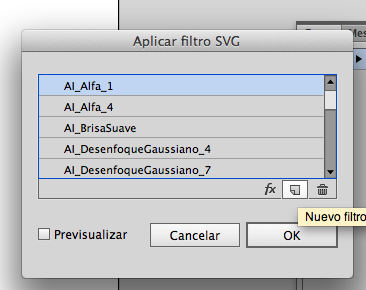
En el menú de Aplicar Filtro pinchamos en la segunda opción como muestra la imagen anterior, y una vez allí pegamos el código entre las etiquetas filter y cambiamos el id por feColorMatrix-sepiatone actualizamos previsualización y el filtro se habra aplicado sobre la foto.

Si cerramos Adobe Illustrator el filtro se pierde, si queremos conservarlo a la hora de guardar como SVG tendremos que pinchar en “conservar capacidades de edición de Illustrator” pero el problema es que SOLO estará disponible en ese archivo, a la hora de querer aplicarlo a otro documento el filtro no esta disponible. He estado intentado añadirlo al archivo Filtros SVG Adobe.svg pero no hay manera de que salga en el menú de filtros SVG, tiene que existir algún método así que seguiré investigando y cuando lo consiga editare el post.
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).