Filtros SVG acelerados por GPU en Google Chrome
Archivado en: SMIL SVG
El otro día Carlos Burges editor de faq-mac me puso sobre la pista de uno de los experimentos que se llevan acabo en Google Chrome y que tiene que ver con SVG.
@jorgeATGU Por cierto, hot revisando las opciones ocultas de Chrome en chrome://flags he encontrado opciones para SVG.
— Carlos Burges (@carlos_burges) April 1, 2014
Para acceder a este menú solamente tenemos que escribir en la barra de navegación lo siguiente: chrome://flags
Ahora vamos a buscar la opción que se llama “Filtros de SVG acelerados por GPU” y le damos a habilitar. Lo que vamos a conseguir habilitando esta opción es que se acelere la presentación de los filtros utilizando la GPU.

Ahora vamos a ver el efecto que produce habilitar esta opción. Para poder ver los cambios que produce el habilitar esta opción voy a utilizar varios ejemplos de filtros SVG animados con SMIL. El código como siempre esta disponible en CodePen.
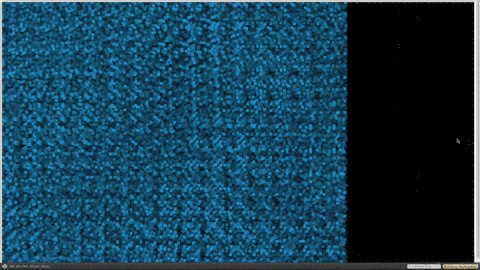
En el primer ejemplo los filtros animados son feComposite y feMorphology
Con aceleración:

Sin aceleración:

En el segundo ejemplo los filtros animados son ` feTurbulence feMorphology`
Con aceleración:

Sin aceleración:

En el tercer ejemplo los filtros animados son feTurbulence
Con aceleración:

Sin aceleración: