Como ve tu web un daltónico
Archivado en: Accesibilidad Web postCSS
En este artículo voy a tratar un tema que rara vez entra en los presupuestos de un proyecto web. Mientras se emplean cantidades ingentes de tiempo y dinero en dar soporte a navegadores totalmente obsoletos se da con la puertas en las narices al tema de la accesibilidad web.
Antes de seguir voy a recordar la definión de daltonismo según la Wikipedia.
El daltonismo es un defecto genético que ocasiona dificultad para distinguir los colores. La palabra daltonismo proviene del químico y matemático John Dalton que padecía este trastorno.1 El grado de afectación es muy variable y oscila entre la falta de capacidad para discernir cualquier color (acromatopsia) y un ligero grado de dificultad para distinguir algunos matices de rojo, verde y ocasionalmente azul. A pesar de que la sociedad en general considera que el daltonismo pasa inadvertido en la vida diaria, supone un problema para los afectados en ámbitos tan diversos como: valorar el estado de frescura de determinados alimentos, identificar códigos de colores de planos o elegir determinadas profesiones para las que es preciso superar un reconocimiento médico que implica identificar correctamente los colores (militar de carrera, piloto, capitán de marina mercante, policía, árbitro de fútbol, etc.)
Con el plugin postcss-colorblind vamos a ver nuestras webs con los ojos de una persona que sufre los diferentes tipos de daltonismo.
Con este plugin tenemos los siguientes métodos:
-
protanomaly
-
protanopia
-
deuteranomaly
-
deuteranopia
-
tritanomaly
-
tritanopia
-
achromatomaly
-
achromatopsia
Ahora vamos a instalar el plugin a traves de NPM
npm i postcss-colorblind --save-devTambién nos va a hacer falta otra dependencia de NPM para que funcione el plugin
npm i hexa-color-regex --save-devUna vez instaladas las dependencias vamos a nuestro gulpfile.js para configurar las diferentes tareas. Como tenemos varias opciones vamos a crear una tarea por cada tipo de daltonismo. Como voy a crear uno por cada tipo voy a añadir a cada CSS el sufijo del tipo de daltonismo que es.
gulp.task('blind', function() {
var processors = [colorblind({
method: 'achromatopsia'
})];
return gulp.src('./css/styles.css')
.pipe(postcss(processors))
.pipe(rename({
suffix: '.achromatopsia'
}))
.pipe(gulp.dest('./css'));
});Pódeis consultar el resto de tareas que he creado en el gulpfile.js en GitHub
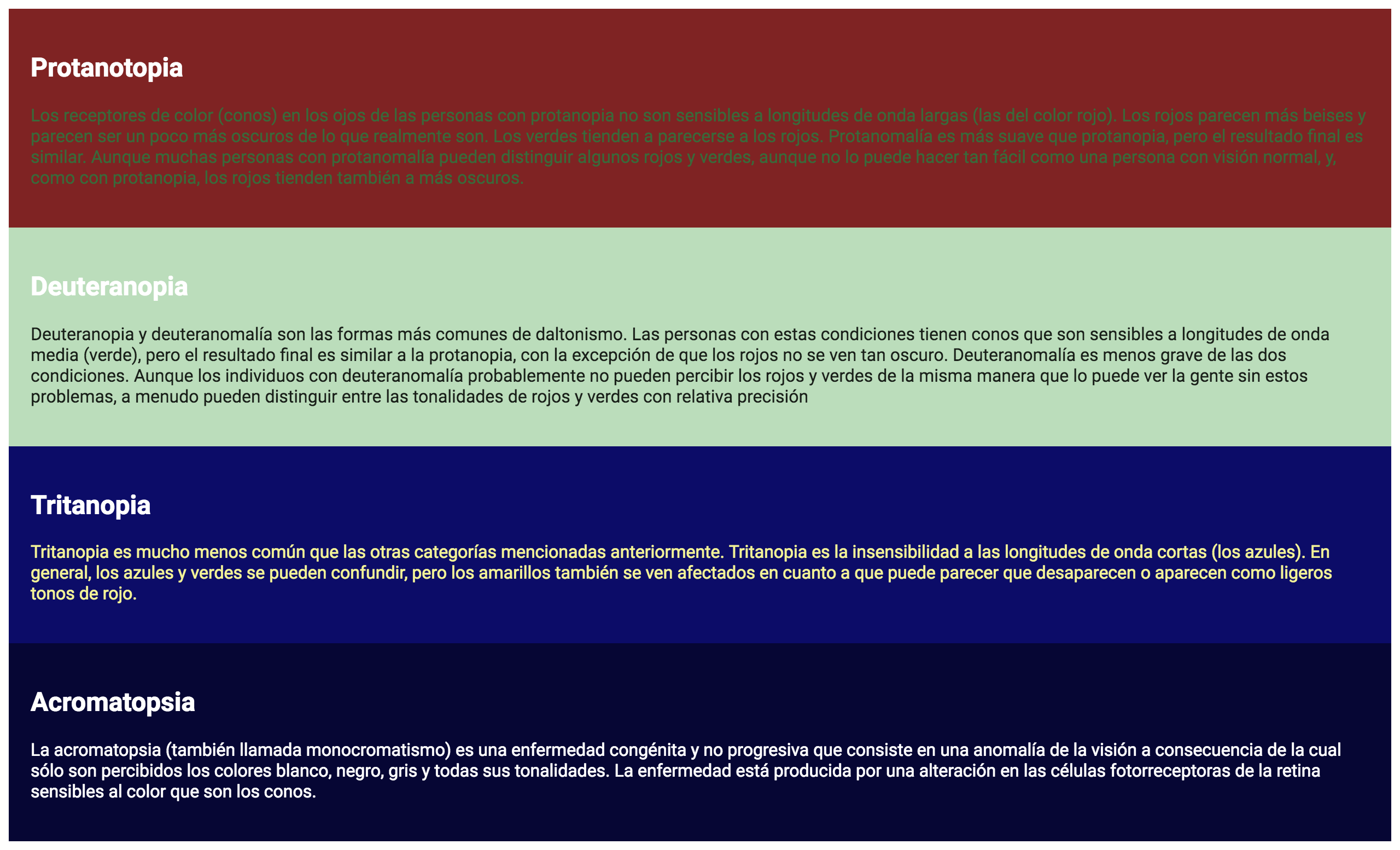
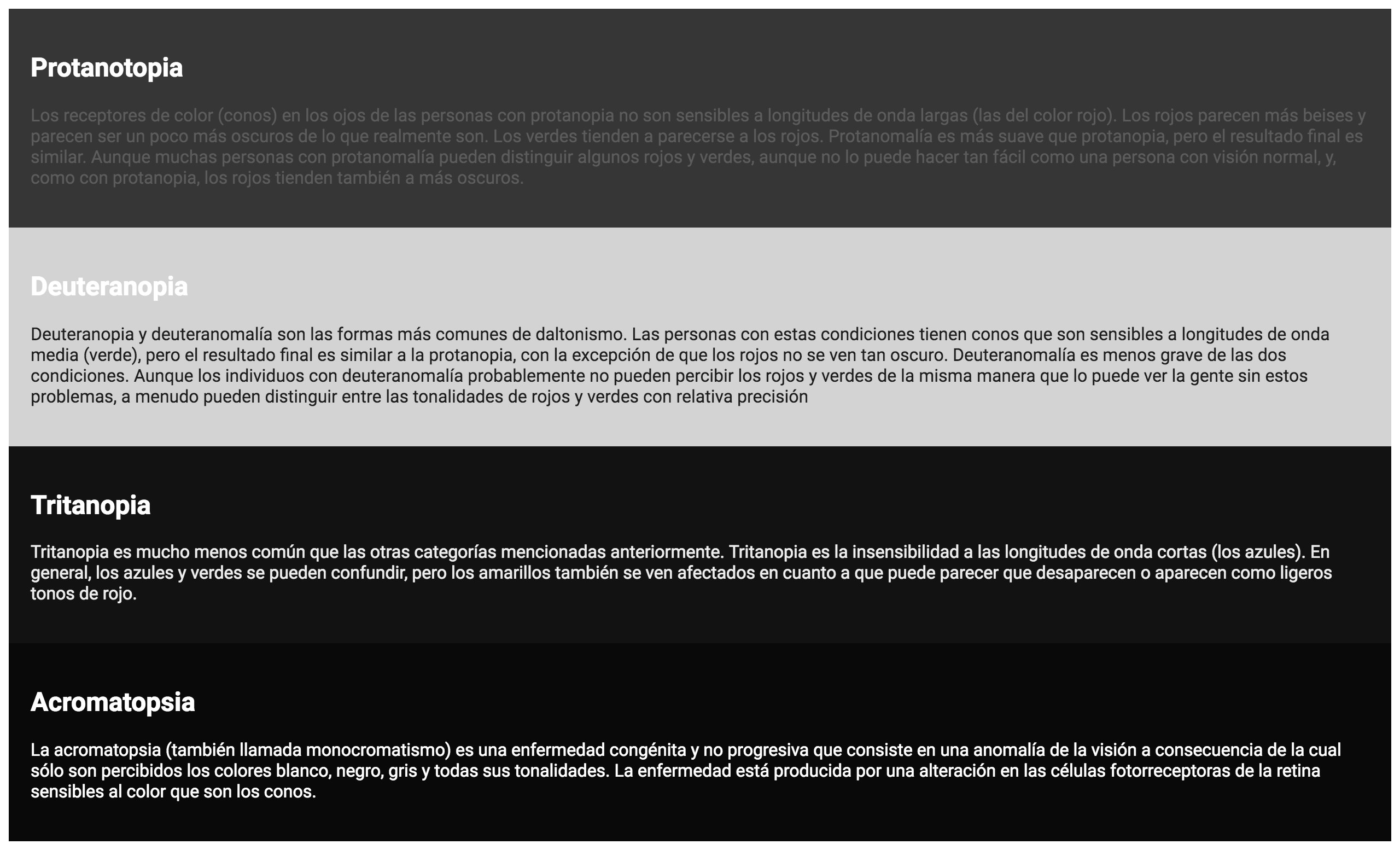
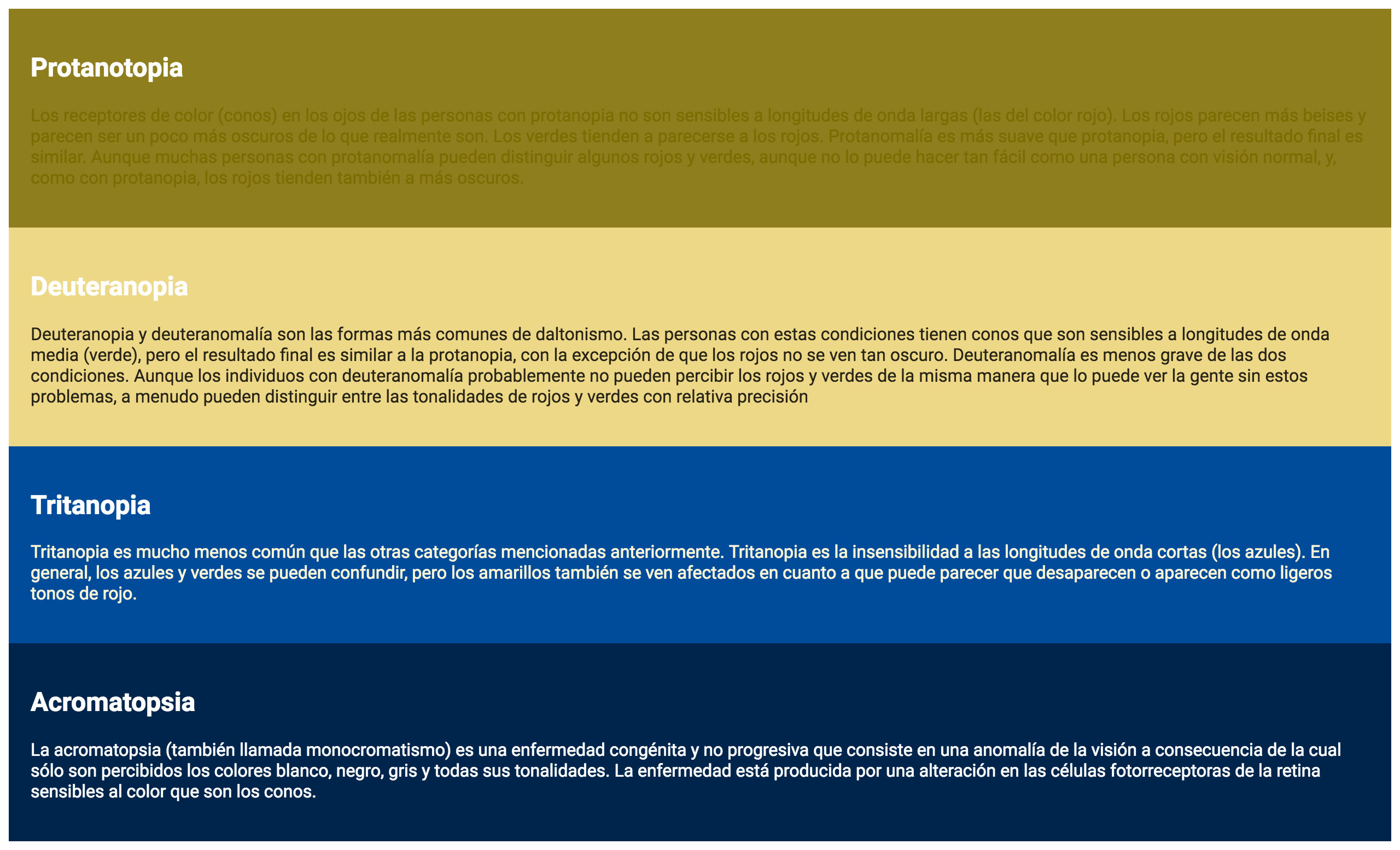
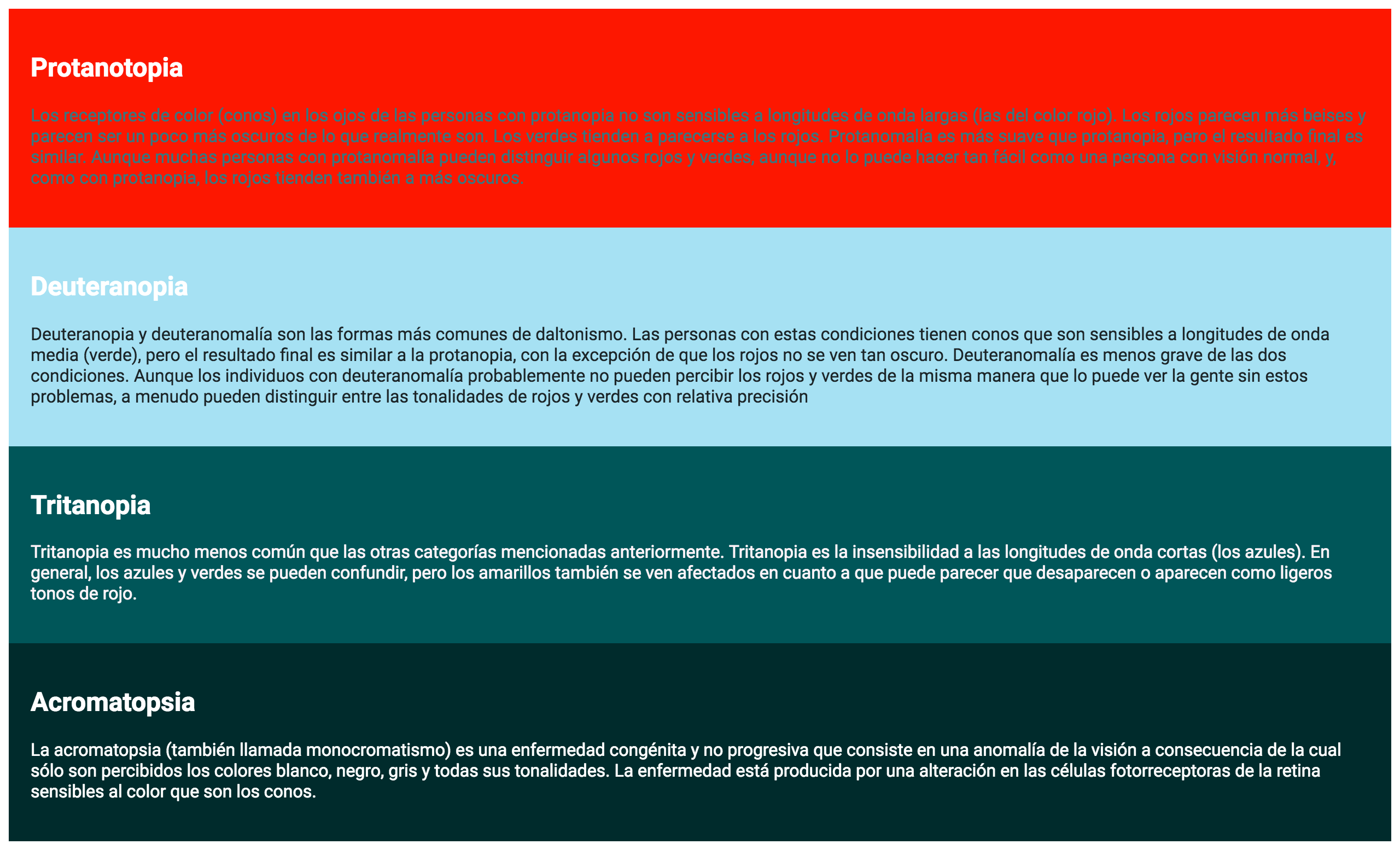
Para ilustrar el artículo he creado un HTML con colores como el verde, azul y amarillo, los que no aprecian las personas con daltonismo. Vamos a compararlos con el HTML original.
Achromatomaly
Original

Achromatomaly

Achromatopsia
Original

Achromatopsia

Deuteranomaly
Original

Deuteranomaly

Deuteranopia
Original

Deuteranopia

Protanomaly
Original

Protanomaly

Protanopia
Original

Protanopia

Tritanomaly
Original
 Tritanomaly
Tritanomaly

Tritanopia
Original
 Tritanopia
Tritanopia

Todo el código a vuestra disposición en GitHub
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).