Utilizando las developer tools de Chrome por separado
Archivado en: developer Chrome
Me acabo de encontrar hace unas horas con una app totalmente independiente basada en las developer tools de Google Chrome. Es la primera versión pero la app funciona perfectamente. El concepto es claro, inspeccionar una web desde una app independiente con todas las funciones de las developer tools. Impresionante!
Lo primero que tenemos que hacer es descargar desde el repositorio de GitHub la App. Una vez descargada abrimos la app.
Ahora lo que vamos a hacer es abrir Chrome con remote debugging esto lo podemos hacer desde el terminal. Desde la última versión de Chrome me salta un error de websocket_closed así que yo lo hago desde Canary. Pongo los dos comandos del terminal. Recordad que antes de ejecutar el comando desde el terminal debéis de tener Chrome cerrado.
Google Chrome
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --reme-debugging-port=9222Google Chrome Canary
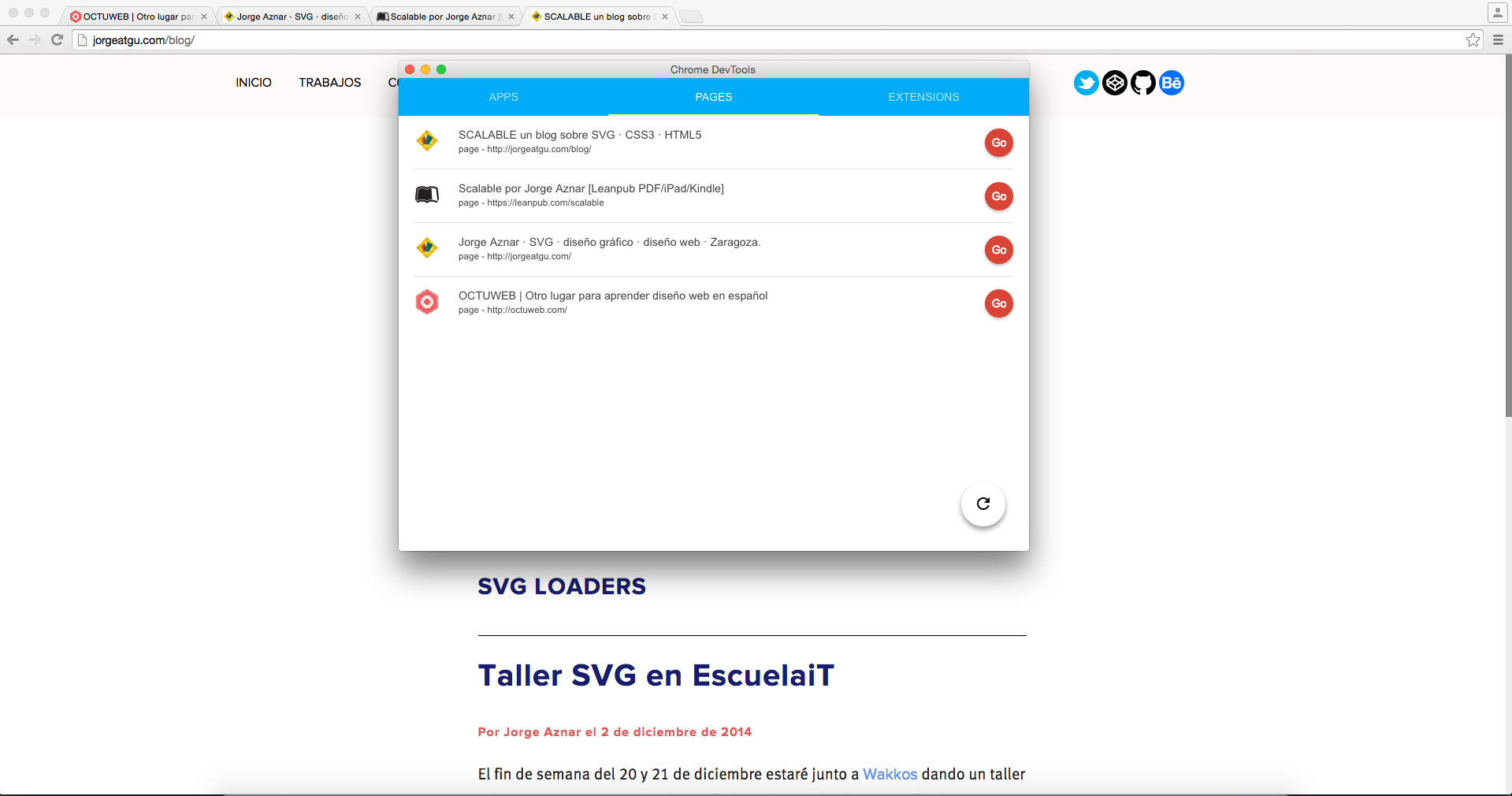
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --remote-debugging-port=9222Ahora vamos a la página que queremos inspeccionar y automáticamente se os refrescará la app. En el apartado pages os aparecerá la página o las páginas que podemos inspeccionar.
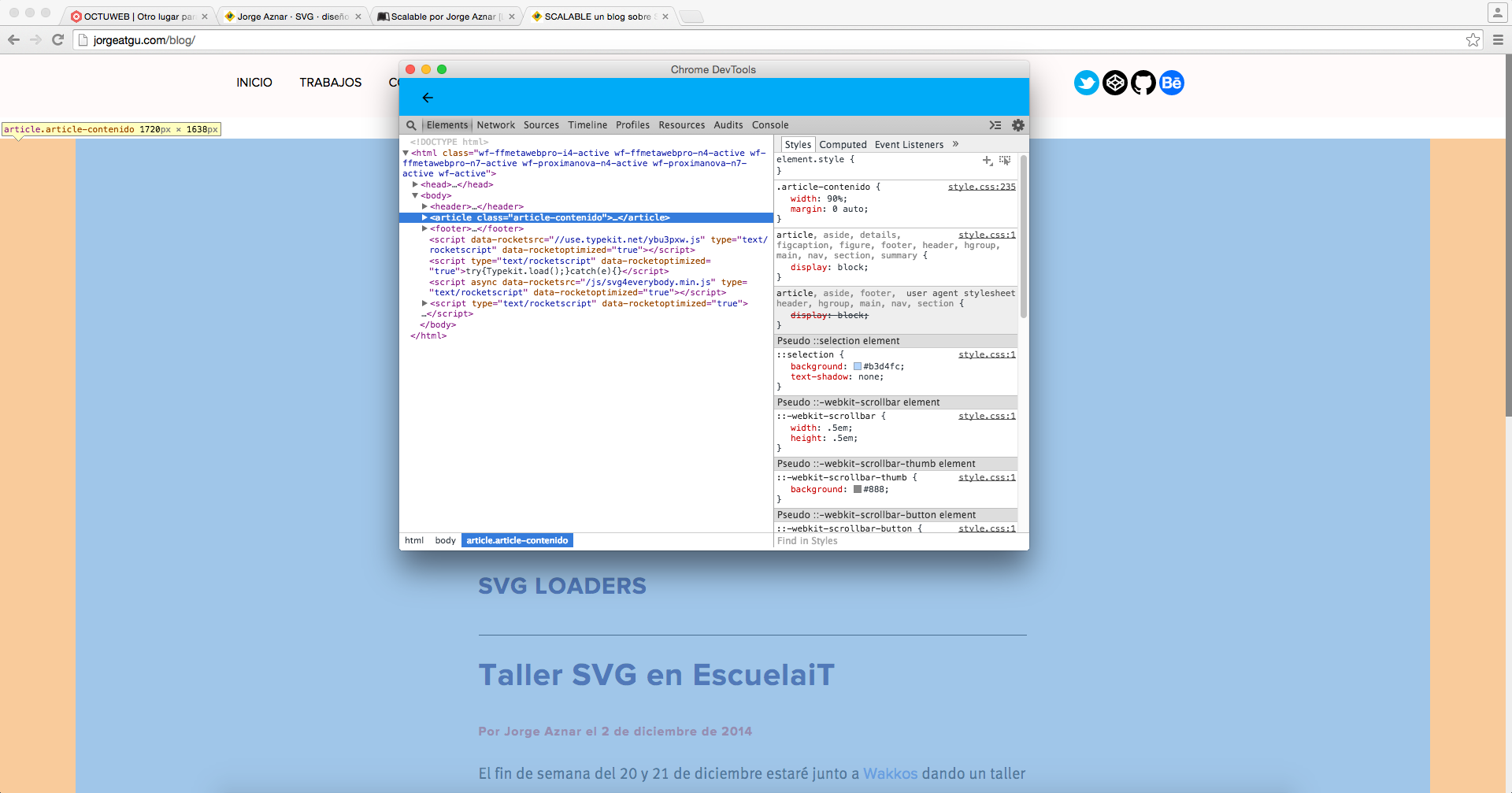
Ahora le damos a GO y nos llevará directamente al inspector. Una vez allí podemos inspeccionar igual que hacemos desde Google Chrome
El artículo del creador de la app donde también encontrareis un par de vídeos.
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).