Animando SVG con CSS3 en Firefox
Archivado en: CSS3 SVG
Este post es para documentar la conversación que mantuvimos ayer por Twitter Lionel y un servidor buscando la solución al efecto que genera Firefox con transform-origin:
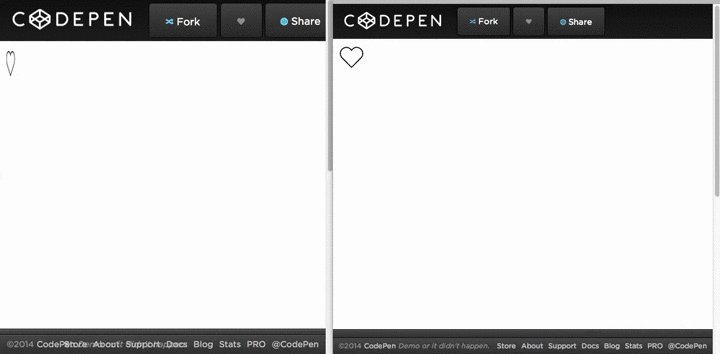
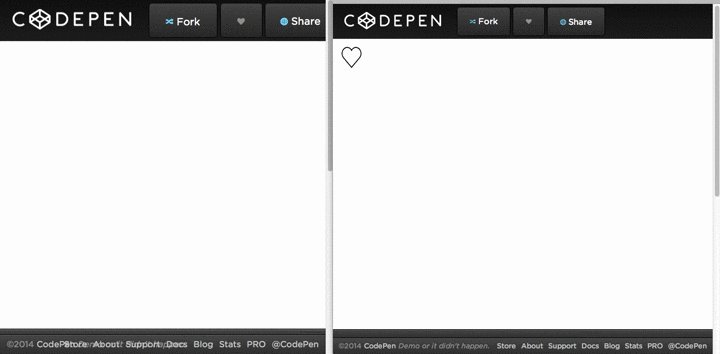
Cuando intentamos animar un SVG con CSS3 y utilizamos la propiedad transform-origin: center center; como podemos ver a continuación el resultado que obtenemos en Firefox no es ni parecido al que obtenemos en Chrome.

La ventana de la izquierda es de Firefox y la derecha pertenece a Google Chrome.
Aquí podéis ver el pen que dio comienzo a todo
Como mucho de nuestros problemas con CSS, SVG y JS la solución se encuentra como no en Stackoverflow. El problema radica en que en Firefox no aplica la traslación a los elementos de SVG, este problema se repite si utilizamos rect, polygon o cualquiera de las formas básicas que tenemos disponibles en SVG.
La solución-fix consiste en envolver el objeto que va a ser animado en un g y a este le vamos a aplicar una clase con el siguiente código
1
2
3
.corregir {
transform: translate(200px,200px);
}
Los valores van a depender de la posición del elemento al que aplicamos la transformación.
También vamos a aplicar otra clase al elemento que recibe la transformación, en este caso es un path.
1
2
3
path {
transform: translate(-200px,-200px);
}
Lo mismo que antes, los valores van a depender del elemento al que aplicamos la transformación.
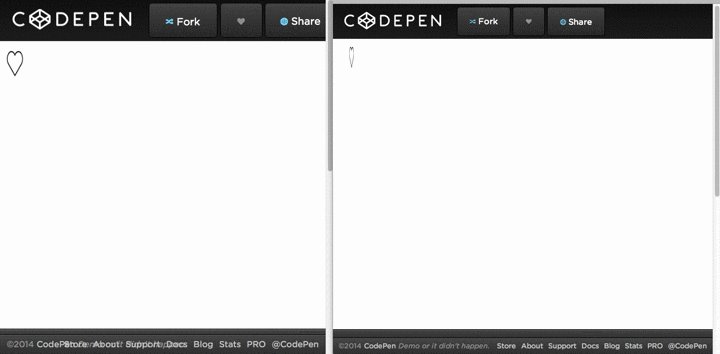
Aquí podemos ver el resultado del fix:
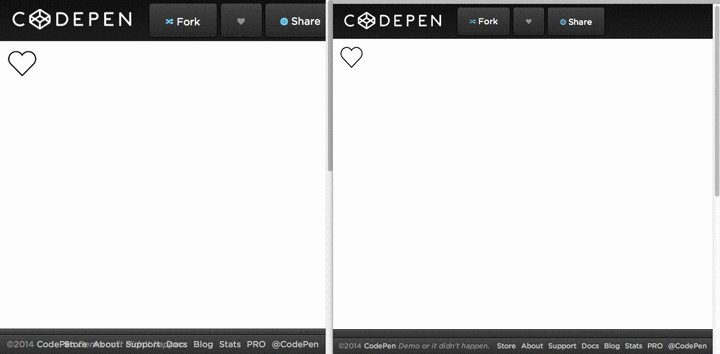
Y aquí el resultado final ajustando los pixeles por Lionel: