Optimizar SVG con SVGCleaner
Archivado en: SVG
Vamos a ver otro programa para optimizar SVG, esta vez se trata de SVG Cleaner del que acaba de salir su version 0.6.1.
Para empezar solamente tenemos que pinchar en Wizard, nos saltara un menú con seis opciones, la primera para añadir los archivos que queremos optimizar y tres opciones para guardar los archivos, como ya he dicho en otras ocasiones lo mejor es pasar por el programa una copia de los archivos ya que si en el futuro queremos modificar los SVG nos vamos a encontrar con un código ingobernable.
OPCIONES
Tenemos multitud de opciones que podemos configurar todo ello divido en cuatro paneles, elements, paths, attributes *y *optimizations.
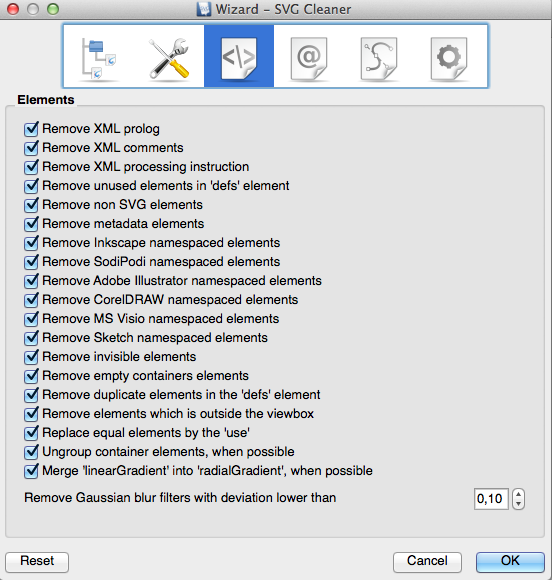
Elements
En primer lugar tenemos los elementos, destaco sobre todo las opciones para eliminar todo el código que va relacionado con el programa que utilizamos para generar SVG ya sea Inkscape, Illustrator o Sketch.

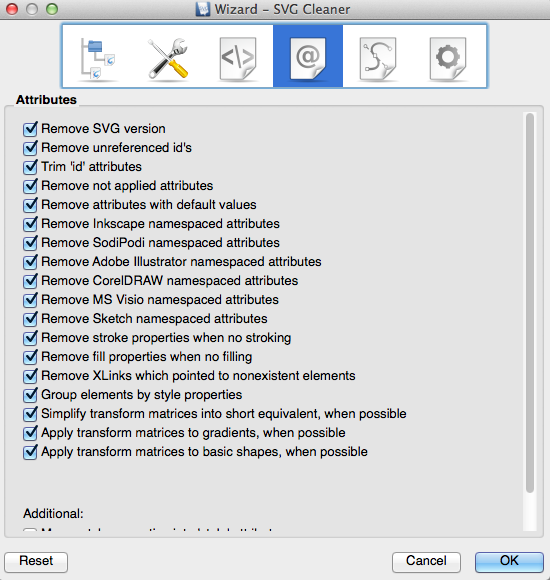
Attributes
Ahora vamos con los atributos, por destacar cosas que me gustan por ejemplo que elimine todos los atributos que vengan por defecto por ejemplo las medidas en pixels. Tambien elimina los atributos fill y stroke cuando no tienen valor. En este apartado no me termina de convencer el que agrupe elementos por estilo.

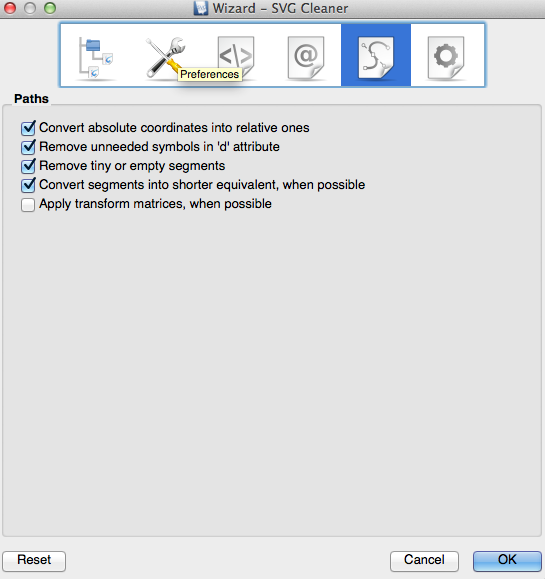
Paths
Ahora vamos con esa locura de etiqueta llamada path, antes de ver las opciones recomiendo la lectura de este post sobre la etiqueta path. Vamos con las opciones, convierte las coordenadas absolutas en relativas, elimina letras innecesarias en d="".

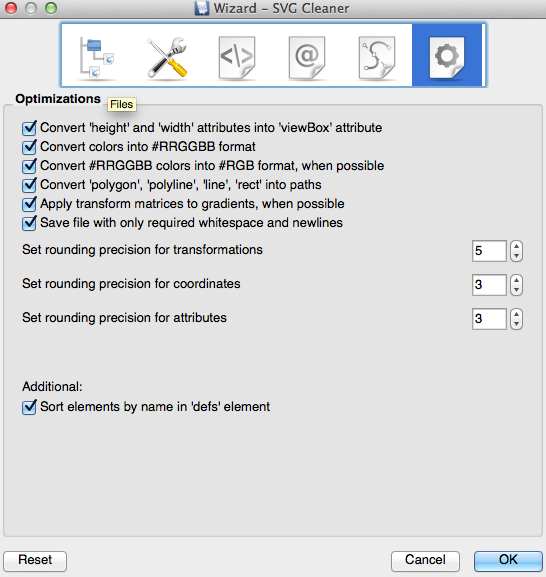
Optimizations
Por último vamos con las optimizaciones, simplifica colores y hace algo que no me gusta que es convertir las formas básicas en trazados pero bueno si no vamos animar nuestro SVG no pasa nada. Las últimas tres opciones nos sirven para eliminar o redondear decimales, esto nos va a servir de gran utilidad si nuestros SVG proceden de programas como Sketch o Inkscape en los que no tenemos la oportunidad de seleccionar con cuantos decimales queremos que se exporte el SVG.

Comparativa
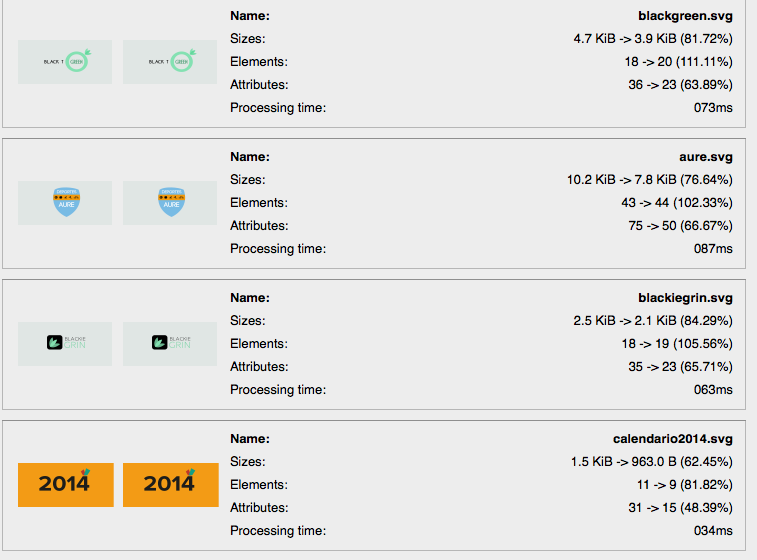
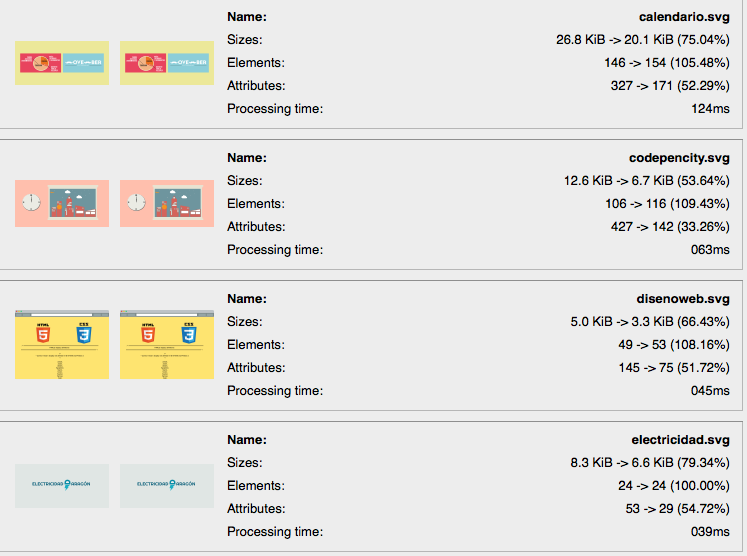
He pasado por SVGCleaner los mismos archivos que pase por SVGO, vamos a ver los resultados.



Conclusión
Como podemos ver en la mayoría de los casos SVGO comprime mas que SVGCleaner pero a la hora de configurar las opciones gana con bastante claridad SVGCleaner. Yo voy a seguir utilizando SVGO pero los SVG que vengan de Sketch van a pasar primero por SVGCleaner así de un plumazo puedo convertir a un decimal, eliminar código publicitario y continuar trabajando con ese SVG sin necesidad de comprimir todo el archivo.
Esta disponible para OSX Linux y Windows