Animaciones SMIL SVG en Internet Explorer con Fake Smile
Archivado en: Javascript SMIL SVG
Fake Smile se creo en 2008, básicamente es un *fallback *que da respaldo a las animaciones realizadas con **SMIL **en Internet Explorer.

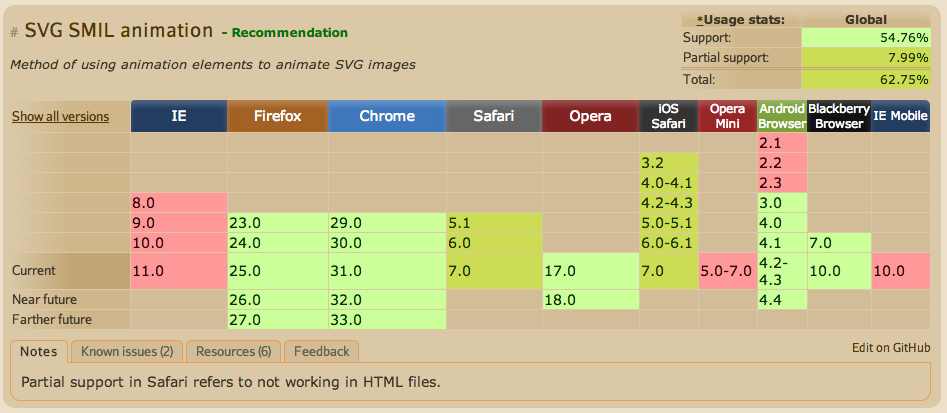
Como vemos en la imagen no todos los navegadores soportan SMIL, en el caso de Internet Explorer ninguna de sus versiones ya sean pasadas o futuras soportan SMIL, y en palabras de Taj Jamovah uno de los desarrolladores de Inkscape, SMIL nunca tendrá soporte en IE.
Not natively supported by IE (and never will be)
El soporte que nos brinda Fake Smile es parcial, en esta página fake smile podemos ver que atributos tienen soporte y cuales no.
En Launchapd podemos estar al tanto de las nuevas versiones, la última versión publicada de Fake Smile es de Octubre de 2012.
La implementación es bastante sencilla, como podemos ver en el ejemplo simplemente añadimos el código entre las etiquetas SVG.
1
2
3
4
5
6
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.0" width="550" height="150" viewBox="0 0 150 40" xml:space="preserve" xmlns:xml="http://www.w3.org/XML/1998/namespace" smiling="fake"><script/>
<script type="text/ecmascript" xlink:href="smil.user.js"/>
</svg>
Y por último, una vez implementado es primordial comprobar como van a ver las animaciones los usuarios de Internet Explorer, en algunos casos va a ser preferible no utilizar el fallback como en el ejemplo que os pongo a continuación
Fake Smile en IE9 from Jorge Aznar on Vimeo.
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).