Animation SMIL SVG
Archivado en: SMIL SVG
SMIL es el acrónimo de Synchronized Multimedia Integration Language, SMIL es un estándar de la W3C desde 1998, es uno de los métodos que tenemos disponibles para animar nuestros archivos SVG.
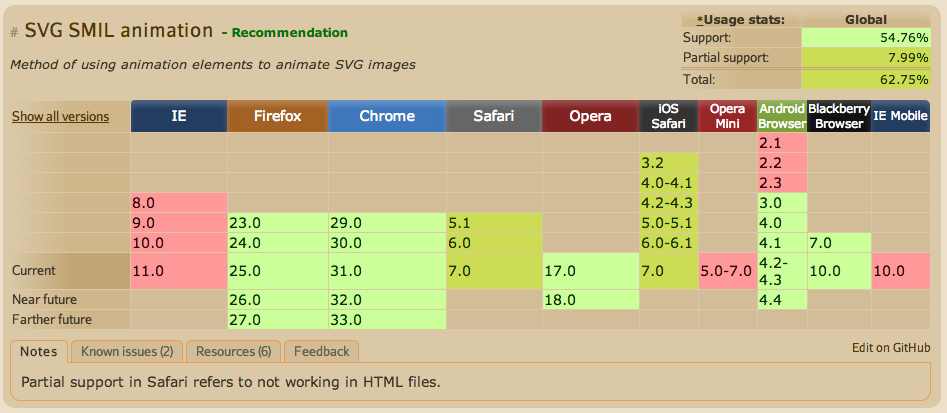
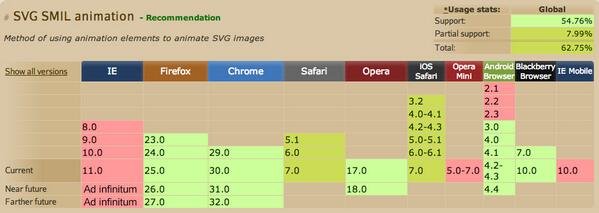
SOPORTE
Antes de seguir hablando sobre SMIL lo mejor es saber que navegadores a día de hoy dan soporte a SMIL.

Mas o menos lo esperado, así que lo mejor sera tomárselo con un poco de humor.

ANIMANDO ELEMENTOS SVG
SVG es compatible con los siguientes elementos de animación que se definen en la especificación de SMIL.
- animate
- set
- animateMotion
- animateColor
Mucho cuidado con utilizar animateColor ya que dejara de estar disponible en SVG 2.
SVG también incluye las siguientes extensiones compatibles con SMIL.
- animateTransform
- path
- mpath
- keyPoints
- rotate
EJEMPLOS
A continuación podéis ver un par de animaciones SMIL que he hecho.
SVG ICONS 32&64 px
iPhone 5 – iOS 7 Animate SVG
City & Clock – SVG
Mas adelante intentare explicar detalladamente el código de cada una de estas animaciones.
Enlaces de interés
Mozilla Developers SVG animation with SMIL
SCALABLE, un libro sobre SVGA lo largo de 15 capítulos, 120 páginas y más de 70 ejemplos vamos a ver todo lo que podemos hacer con SVG. Tu pones el precio, disponible desde 0$ para descargar desde LeanPub(PDF, ePUB y MOBI).